# 《API网关》第23章:网关运营管理后台框架搭建
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★☆☆☆
- 本章重点:基于 vue-manage-system 搭建运营管理后台,这里会涉及到 vue、html、css、js 以及对应前端开发环境的配置。
- 课程视频:https://t.zsxq.com/0aeKdJVZM (opens new window)
# 一、学习指引
通常在我们的系统开发中,都有一个用于管理整个应用配置和检索数据的管理后台,便于运营使用。在早期没有vue出现之前,大家通常使用类似 Layui (opens new window) 这样的框架搭建管理后台,虽然它已经停更了但不影响它的使用也真的非常好用。
不过在互联网公司很多运营后台都是由前端研发提供好vue框架并负责开发,或者一些简单的页面也可以由后端研发进行处理。类似这样的 vue 运营管理框架包括:
- vue-element-admin (opens new window) - 一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。
- ant-design-vue-pro (opens new window) - 阿里背书,蚂蚁家族的。
- iview-admin (opens new window) - iView admin 是基于 iView 的 Vue 2.0 控制面板。搭配使用 iView UI 组件库形成的一套后台集成解决方案。
- d2-admin (opens new window) - D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,基于 vue.js 和 ElementUI 的管理系统前端解决方案 ,小于 60kb 的本地首屏 js 加载
- vuestic-admin (opens new window) - vuestic-admin,一款免费而美妙Vue.js管理模板包括38以上个定制用户界面组件,像地图,聊天,个人资料卡,图标,进度条、登录和注册的预建页面等等。
- Vue Admin (opens new window) - Vue Admin 是一个基于 Vue 2.0 & Bulma 0.3 的后台管理面板(管理系统),相当于是 Vue 版本的 Bootstrap 管理系统,提供了一组通用的后台界面 UI 和组件,其中还有丰富的图表组件,开箱即用。
- vue-manage-system (opens new window) - 基于Vue.js 2.x系列 + Element UI 的后台管理系统解决方案 ,弥补了element中缺少图片裁剪上传、富文本编辑器、图表等这些在后台管理系统中很常见的功能。适用于绝大部分的后台管理系统(Web Management System)开发。
以上这些框架都可以搭建出运营管理后台,小傅哥这里也做了一些测试验证,虽然有些像 vue-element-admin 老牌非常强大,但整体框架也不小,开发模式会复杂一些适合更大的系统和专业的vue人员使用。我们这里为了让大家既能学习到vue,也能简单的入门,所以小傅哥在测试后选择了 vue-manage-system 进行使用。
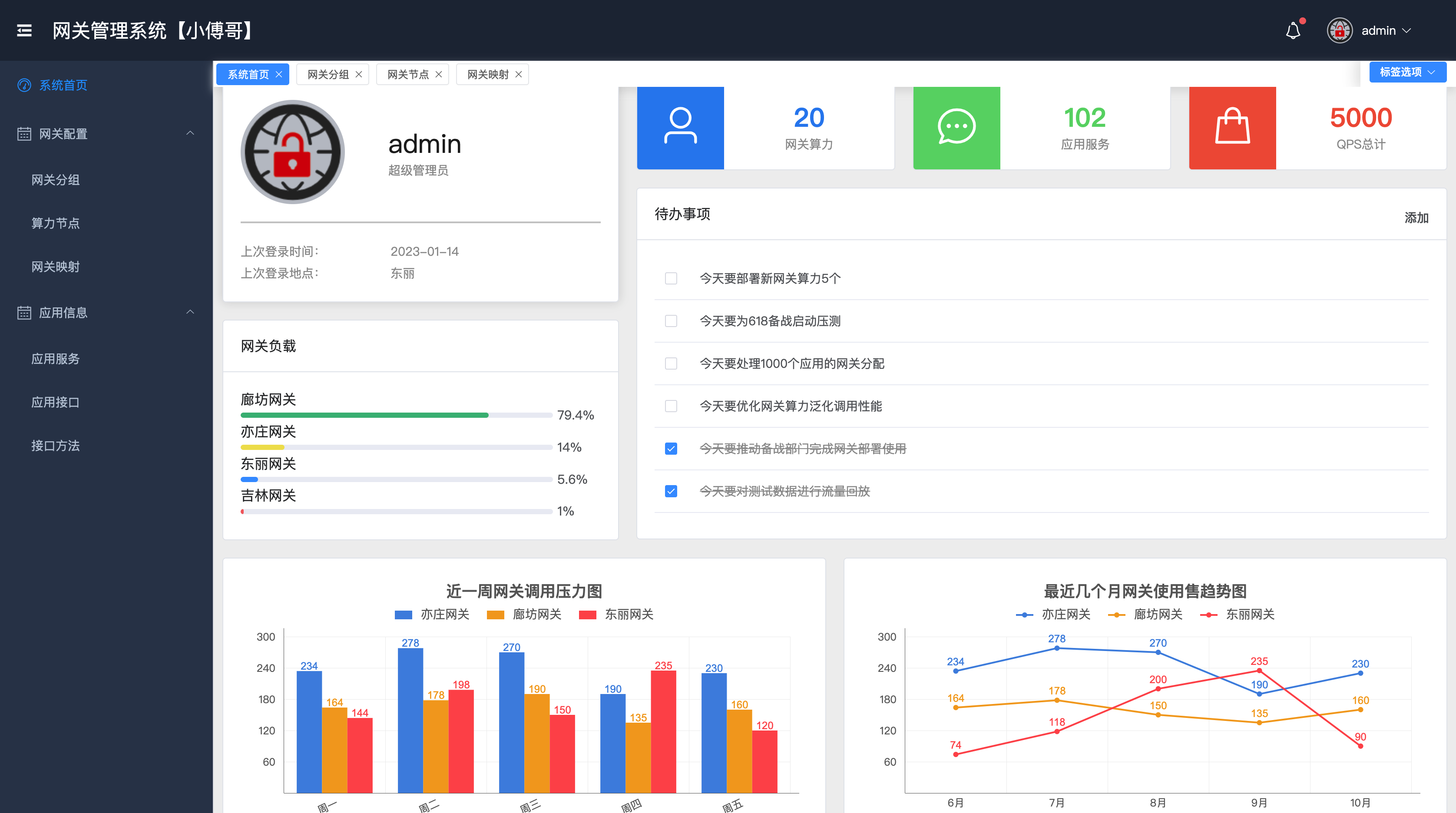
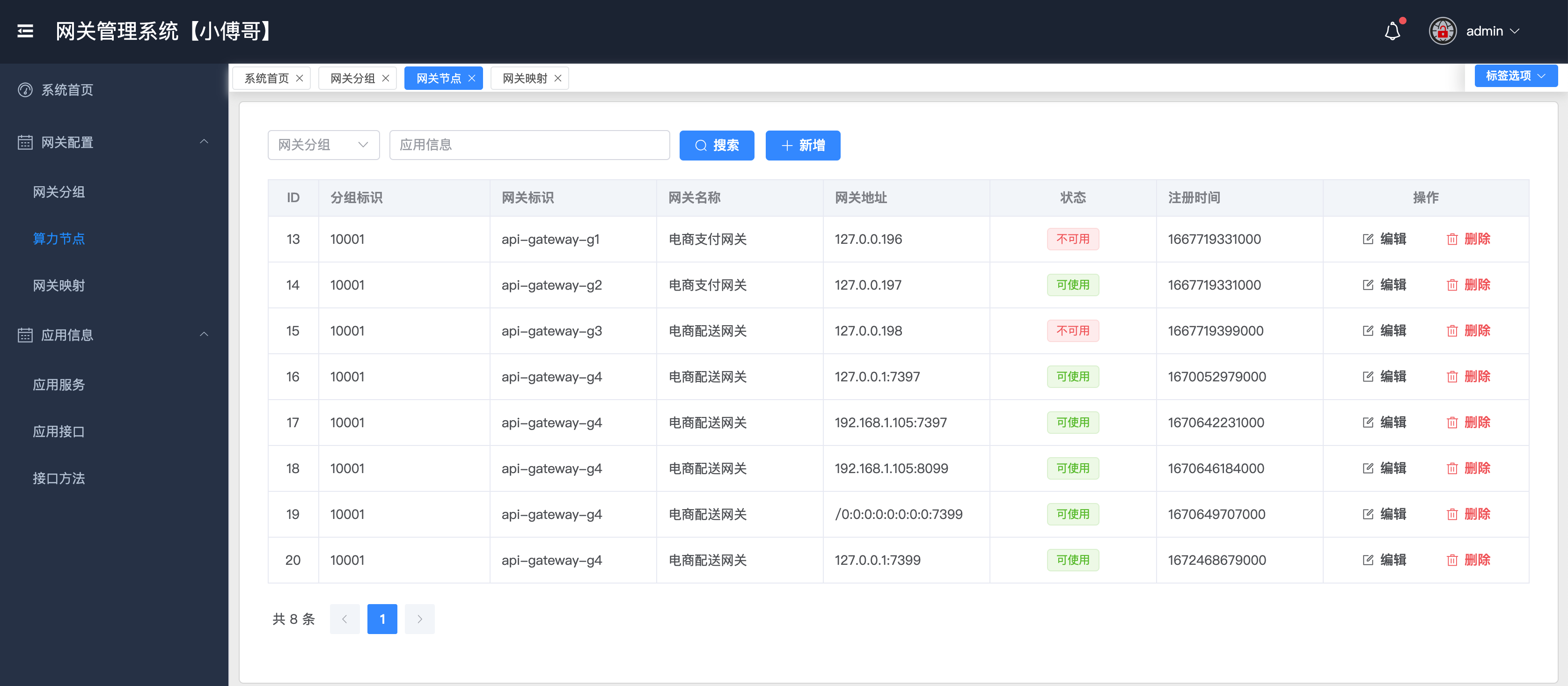
# 二、后台展示
小傅哥已经把搭建好的框架已经放到代码仓库;https://gitcode.net/KnowledgePlanet/gateway/api-gateway-admin/-/tree/230115-xfg-init-vue-project (opens new window) 你可以直接下载到本地,使用 IDEA 打开后,会提示你运行。

npm install 是一个初始化操作,用于构建vue工程的。构建完成后就可以启动工程了,命令如下;
npm install // 安装项目依赖,等待安装完成之后,安装失败可用 cnpm 或 yarn
npm run dev // 运行
npm run build // 执行构建命令,生成的dist文件夹放在服务器下即可访问
2
3

访问:http://localhost:5173/ (opens new window)


接下来小傅哥就讲解下这样的框架是如何搭建和配置的。

