# 1.1:PC端微信页面拆分及JavaFx使用
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!
# 一、前言
对于一个知识点的学习过程来说,往往使用自己熟悉的工具或方式才更易于上手。因为所有同类型的知识点在抛出复杂的流程拨云见日后,所能得到的几乎都是同样的设计思想和实现理论。
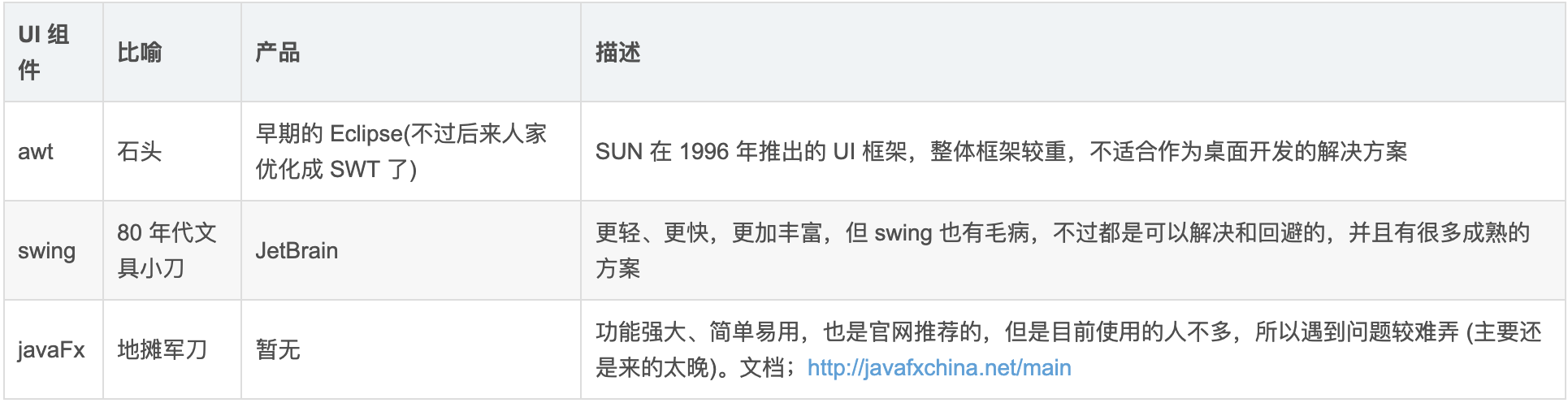
在 Java 语言桌面版开发中,直至目前共提供了三套 UI 开发方式;Awt、Swing、JavaFx,以及一些扩展组件 SWT 等。在这三套 UI 组件中,JavaFx 是最新也是最为好用的,因为他提供了丰富的功能,以及 XML 定义、CSS 设计,因此这也是我们这次选择 JavaFx 开发 UI 的原因。以下是给出的对比图;

那么仿照 PC 端微信界面开发,我们需要分析下这个窗体的框架结构,以方便我们进行整体功能的设计。例如,哪一块区域是被反复填充隐藏和展现的、哪一块功能是需要拆解实现的等等。接下来我们就开始分析 UI 界面,为后续使用 JavaFx 开发做准备。
# 二、PC 端微信界面拆分
在本次 UI 中需要实现的核心功能包括;登陆、对话栏、好友栏,所以我们会着重分析这部分内容,以方便我们使用 JavaFx 实现 UI。
# 1、登陆主窗体
PC 端微信的登陆是通过手机扫描二维码的方式进行验证登陆,而我们这部分是没用手机端做验证的,所以需要一个类似 QQ 一样的用户名、密码登陆框。

