# 1.5:聊天框体实现二(对话栏)
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!
# 一、前言
本章节我们来实现仿微信聊天对话框部分,对话框的功能是将与某个好友或者群组聊天的集合体现。如果你还记得以前的 QQ,那时候与任何一个好友或者群组通信,都是单独打开的窗体,需要在各个窗体间切换聊天。不过那时候大部分人的即时通信的好友并不多,所以也很适合。但是随着后来移动互联网的发展,也推进桌面版聊天软件的优化。
那么本章节我们就来实现这部分对话框的窗体实现。在你还没有往下看的时候,可以思考下一下以下几个问题(这些问题很多时候是产品经理走完的路,试着主动思考下);
- 对话框是怎么来的,触发了什么事件才到对话框中有所体现?
- 一个对话框里面都包含了什么?好友头像、昵称,还有吗?
- 对话聊天时候,什么时候对话框会被选中,什么时候与某人的对话会跑到首位去?
# 二、框体分析
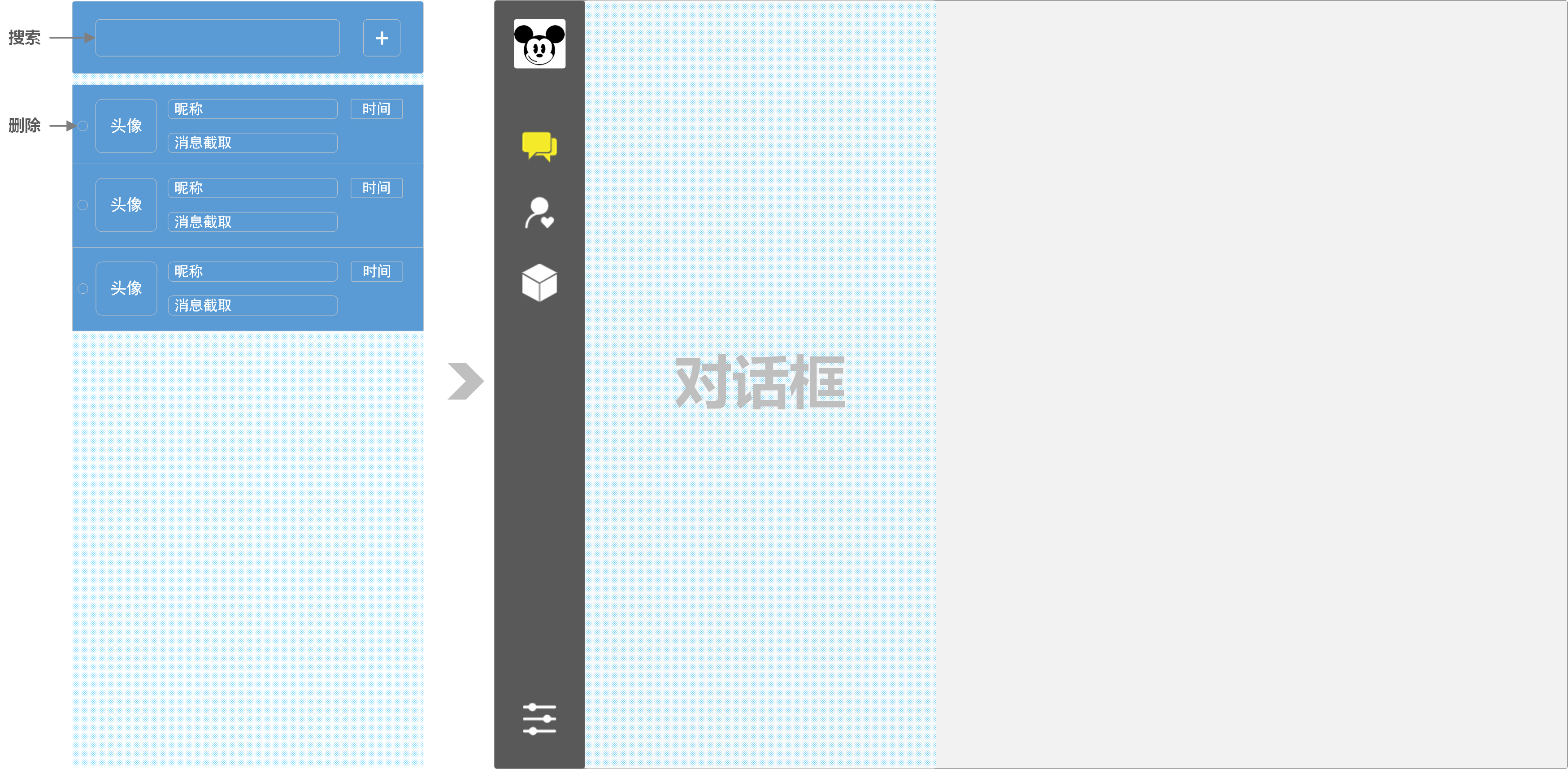
为了更好的看到的我们接下来实现的内容,将对话框体拆分如下;

- 在对话框框体中,最上面是搜索和添加群组的功能,这部分我们暂时不保留不实现具体功能。
- 接下来是框体栏中的对话部分,每一个对话中都包含了;头像 (好友、群组)、昵称、时间、消息的截取,还包含一些你看不到的,比如;对话框 ID、对话框类型等。
- 另外我们把删除对话框的功能,简化为一个鼠标滑过时候的小按钮体现,可以直接删除对话。

