# 迁移vuepress博客的踩坑经历!
作者:小傅哥
博客:https://bugstack.cn (opens new window)
原文:https://mp.weixin.qq.com/s/B4kDL_ft5Ril2wvjg1odMA (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
# 一、我,多能折腾!
🚌 我跟你说,折腾蓄蓝,还能赚钱!
- 2013年,毕业以学Java的身份进入传统企业写C#和PLC,每天5:30下班,总有伙伴找到我帮忙做个网站。PS:要用PHP写,省服务器费用!
- 2014年,租住门脸,下班回来顺便,卖电话、内存卡、充电线、手机壳、充话费
- 2015年,搭建 itstack.org 域名博客,编写 Netty 5.0 案例,后因 org 域名不能备案,博客也挂了
- 2016年,从传统行业进入互联网已经半年,开始疯狂折腾 Java 以前不熟悉的技术
- 2017年,好奇所接触的一切新鲜框架技术,羡慕技术大佬的能力,书童一样学习高并发场景实现,这么大的调用体量怎么没有挂
- 2018年,不只是看了,开始对源码动手,把 RPC 实现了一遍,做了一套监控系统,写了一堆的中间件,申请了好几个专利,差点被淘宝中间件团队挖去。
- 2019年,从《用Java实现一个JVM》开始,捡回我的热情,申请并备案域名、搭建 jekyll 博客、开通公众号,年底成为 CSDN 博客专家并已积累公众号粉丝1k
- 2020年,2月编写第一个基于 Netty 实现的仿微信 IM,放到腾讯技术社区参赛,获得第一名
(运营小姐姐告诉我,她把仿微信IM推给了小马哥,哈哈哈)。同年字节码编程、设计模式、面经手册等PDF相继出炉,火了 他们都问我是不是字节的! - 2021年,赶在图书节,我的第一本技术书籍《重学Java设计模式》出版了,出书并不是终点,只是想走走没走过的路、爬爬没爬过的山,看看风雨过后的彩虹是否那么绚烂。
结束了吗? 不,折腾依旧在!
2021年的1024,小傅哥一路趟坑,把300篇文章的bugstack虫洞栈博客从 jekyll 升级到 vuepress!
这些年的折腾在域名申请到备案、服务器选择到上线、PHP开发扩展功能,迁移兼容博客等,经验和技能储备都没问题,也会点 html、css、js、jquery 做自定义的开发处理。但在面对没接触过的 vue 时,依旧有点不知道从哪下手,而为了vuepress博客从能用到好用,一顿操作差点干拉胯!
技术拓宽、实力增强、薪资拉升,来吧,一起折腾!
# 二、坑,差点肝拉?
可能你没自己搞过 vuepress 的博客,你不知道。它这个官网 (opens new window)说啥?说:像数 1, 2, 3 一样容 tui!糟老头子坏的很,没有一点前端知识根本跑不起来,更别说是生产使用,只能算是玩具级别。当然,不要误会,人家这个也是想着你有vue的知识背景的,不过我不是没有吗! 为此在我折腾完把坑趟平以后,知道怎么正确操作后,还专门录了个搭建 vuepress 博客教程的视频,如下:
嘿,好嘛!有了这个案例后,我就一直在琢嘛,怎么把我的博客迁移过来呢,毕竟这套架构可以更好的承载我的文章,也能很大程度的提升阅读体验和对博客的操作空间。
日日思念惦记呀,就跟你处对象一样,朝为日,暮为月,卿为朝朝暮暮啊!咋整,办它吧,想过会遇到坑,也提前铺平垫稳了,但无奈还是会有很多因为没折腾过,vue 知识储备不足而遇到的问题。
# 1. 300篇文章迁移,链接问题

- 背景:旧版博客到新版博客的迁移,不只是想把界面结构更换了,还希望解决文章分类的问题,所以在有些文章会重新摆放它所属的文件夹。
- 问题:那么就会出现文章路径与原来文章路径不一致的问题。这其中还包括原有文章中用到的图片路径问题。
- 方案:分两阶段解决,如果目前把旧版文章全部下线会导致很大一部分老用户,尤其是保留了旧版链接的用户,在访问文章时就会出现 404 找不到了文章了,体验非常不好。所以这里上新版博客的同时也保留旧版博客在同一个服务器中,另外把服务器的 404 配置页面配置到 https://bugstack.cn (opens new window) 以免将来旧版链接几乎已经没有什么流量删除时,再次出现 404 所以为了安全起见先把 404 页面配置成首页,这样也能满足用户找到现有的文章路径。
# 2. 浏览器限制cookie,解锁问题

- 背景:小傅哥的博客有一个
阅读解锁功能,这个解锁是基于公众号做的开发,浏览器生成通过友盟cookie获取6位的唯一码,当做用户的个人ID,再通过这个ID到公众号输入后绑定到公众号个人身份ID上,就解锁了。 - 问题:但有些用户限制了浏览器cookie,或者安装了一些拦截广告的插件,那么 cookie 就不能正确拿到了,一点阅读全文这个解锁码就不唯一了,卡卡的闪。我头都大了!
- 方案:咋办,总不能告诉每个用户,你把插件给我删了 cookie 给我打开吧,那他们肯定觉得傅哥技术拉胯呀!后来我就想肯定会有一个技术手段能在浏览器计算出唯一ID,否则我不登录时候浏览器xxxx,怎么就给我推荐了呢。经过搜索还真有对应的东西,就是浏览器指纹,fingerprintjs 浏览器指纹库,这个库用于查询浏览器属性并从中计算散列的访问者标识符。与 cookie 和本地存储不同,指纹在匿名/私有模式下保持不变,甚至在清除浏览器数据时也保持不变。妥,有了这个技术就妥嘞,在 cookie 限制的情况下,通过浏览器指纹获取唯一ID截取成文章解锁码。
# 3. 构建文件哈希命名,版本问题

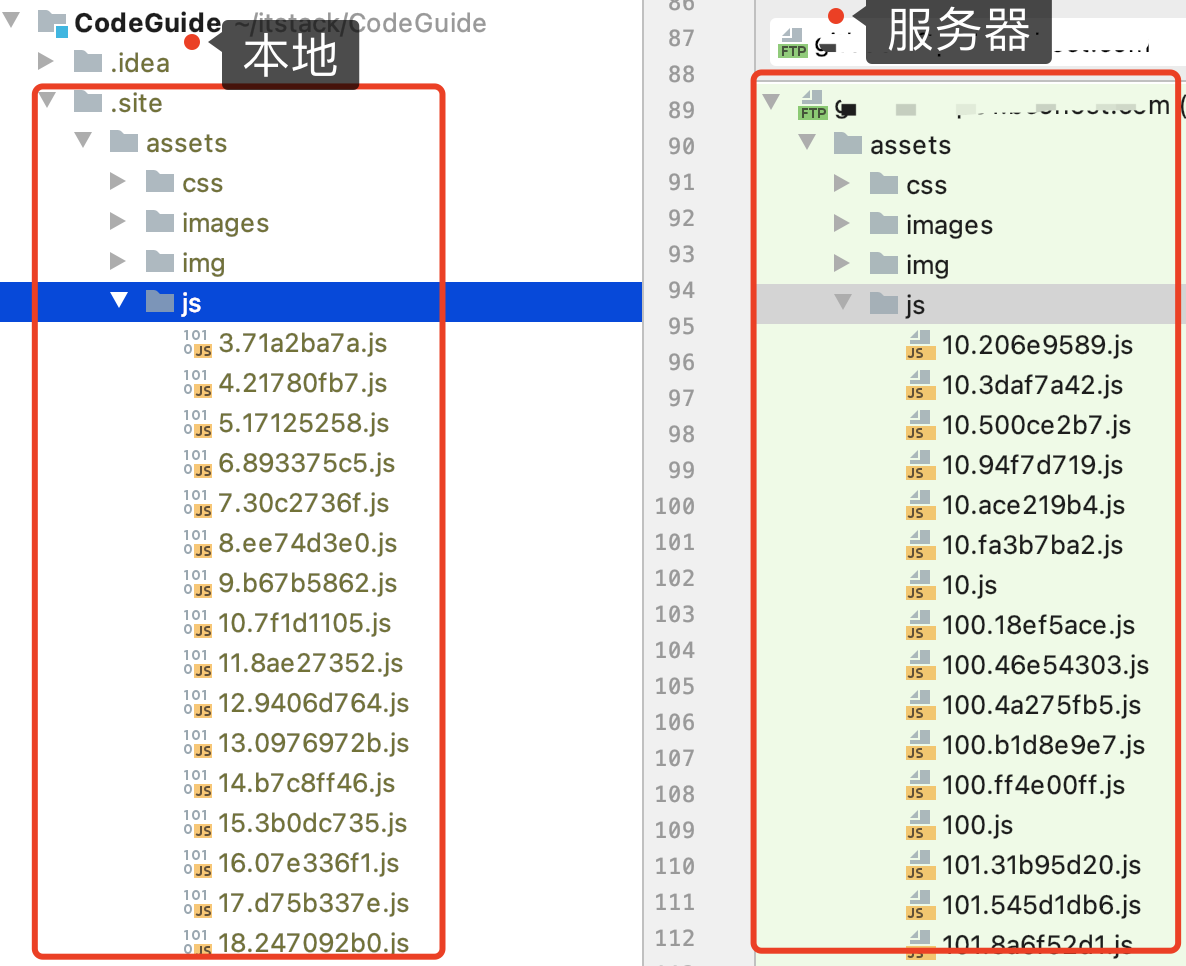
- 背景:看到这的时候我人都傻了,vue 变异出来的文件竟然
数字+哈希值.js想想也对,人家这样可以更好的保证版本升级,不至于出现缓存问题。 - 问题:有啥问题呢,你看左侧本地和右侧服务器,发现没。只要每次部署一个版本,服务器端就多出一个新的js文件,好家伙这用不了多久,不把我这小服务器干满了吗!!!删除?删错了呢,那多吓人!
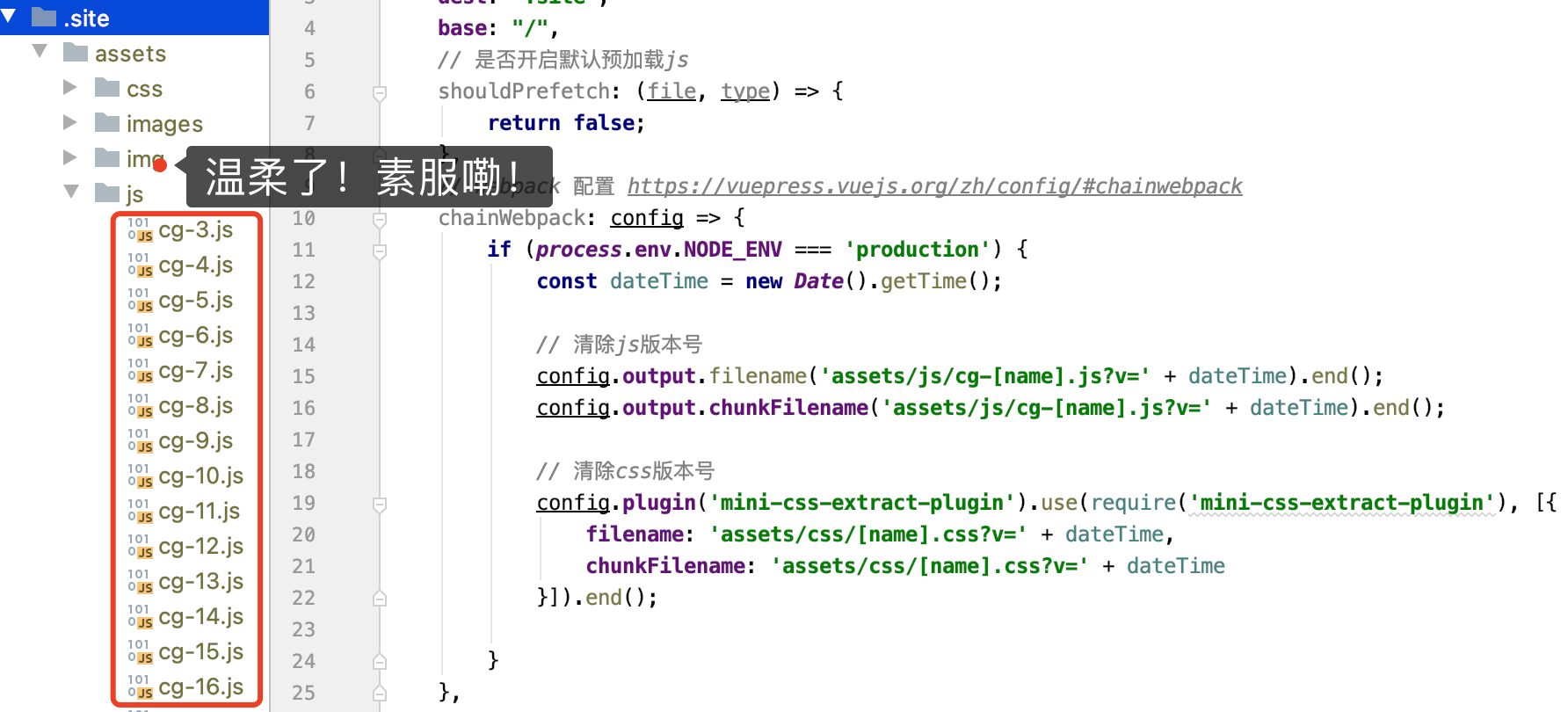
- 方案:其实有时候遇到这样问题不知道咋查你懂吧,搜了半天不如问前端一下,原来这个是可以通过webpack把打包文件名称处理的,也就是你可以让每次的构建出来的 js、css、img 文件名,都是一个固定的名字。但还有点小问题,vue 里是这么搞,vuepress 怎么搞呢,找了不少资料终于找到 chainWebpack 可以配置文件名
config.output.filename('assets/js/cg-[name].js?v=' + dateTime).end();
模块打包配置:
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
const dateTime = new Date().getTime();
// 清除js版本号
config.output.filename('assets/js/cg-[name].js?v=' + dateTime).end();
config.output.chunkFilename('assets/js/cg-[name].js?v=' + dateTime).end();
// 清除css版本号
config.plugin('mini-css-extract-plugin').use(require('mini-css-extract-plugin'), [{
filename: 'assets/css/[name].css?v=' + dateTime,
chunkFilename: 'assets/css/[name].css?v=' + dateTime
}]).end();
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15

- 通过这样配置后,再打包出来的文件就都是
cg-名称.js的文件了,每次 push 到我的站点服务器是上就可以只有一份同名的 js 了,不至于把我服务器搞爆。
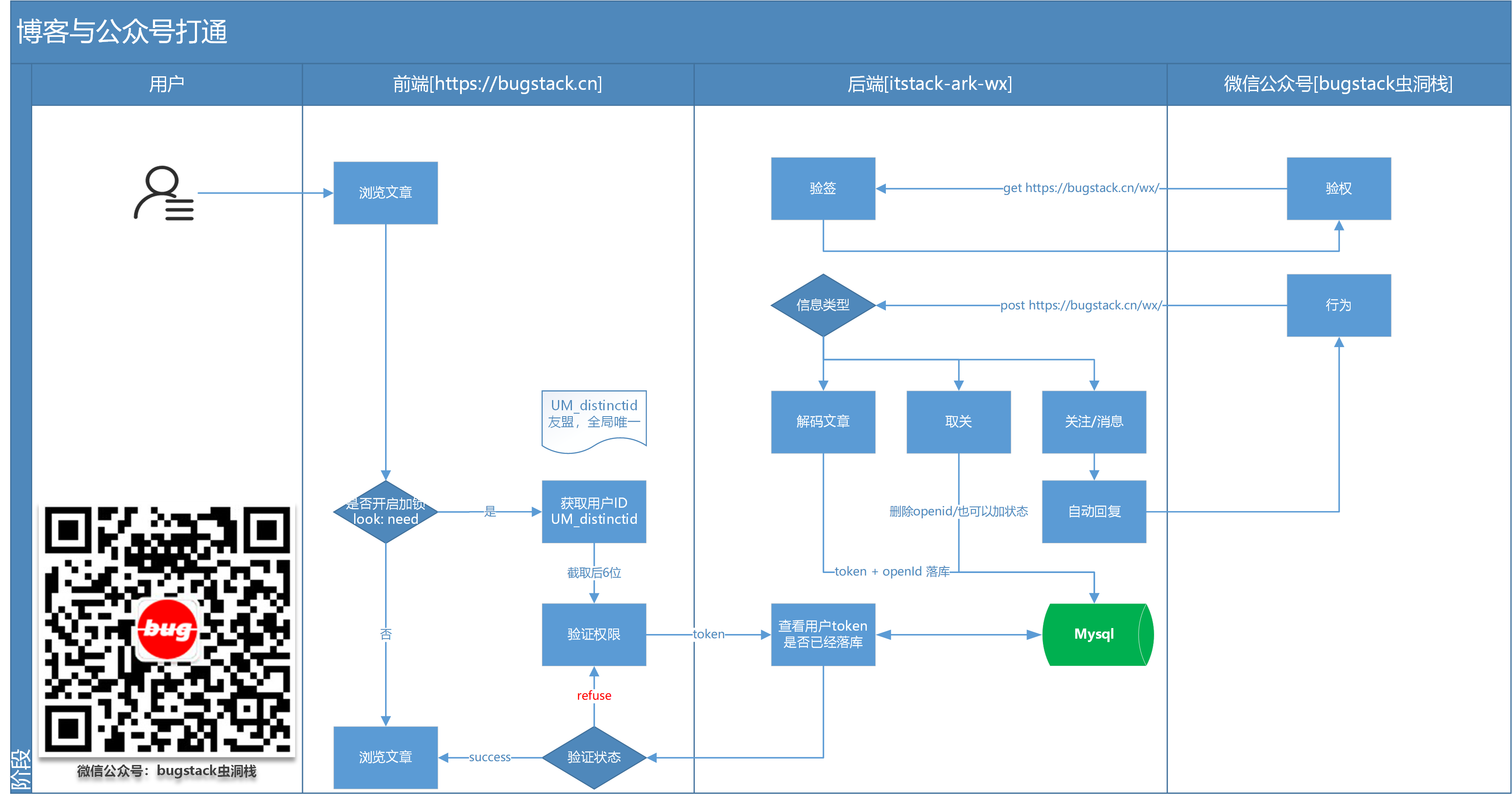
# 4. Java VS PHP 公众号开发,服务器资源问题
流程图

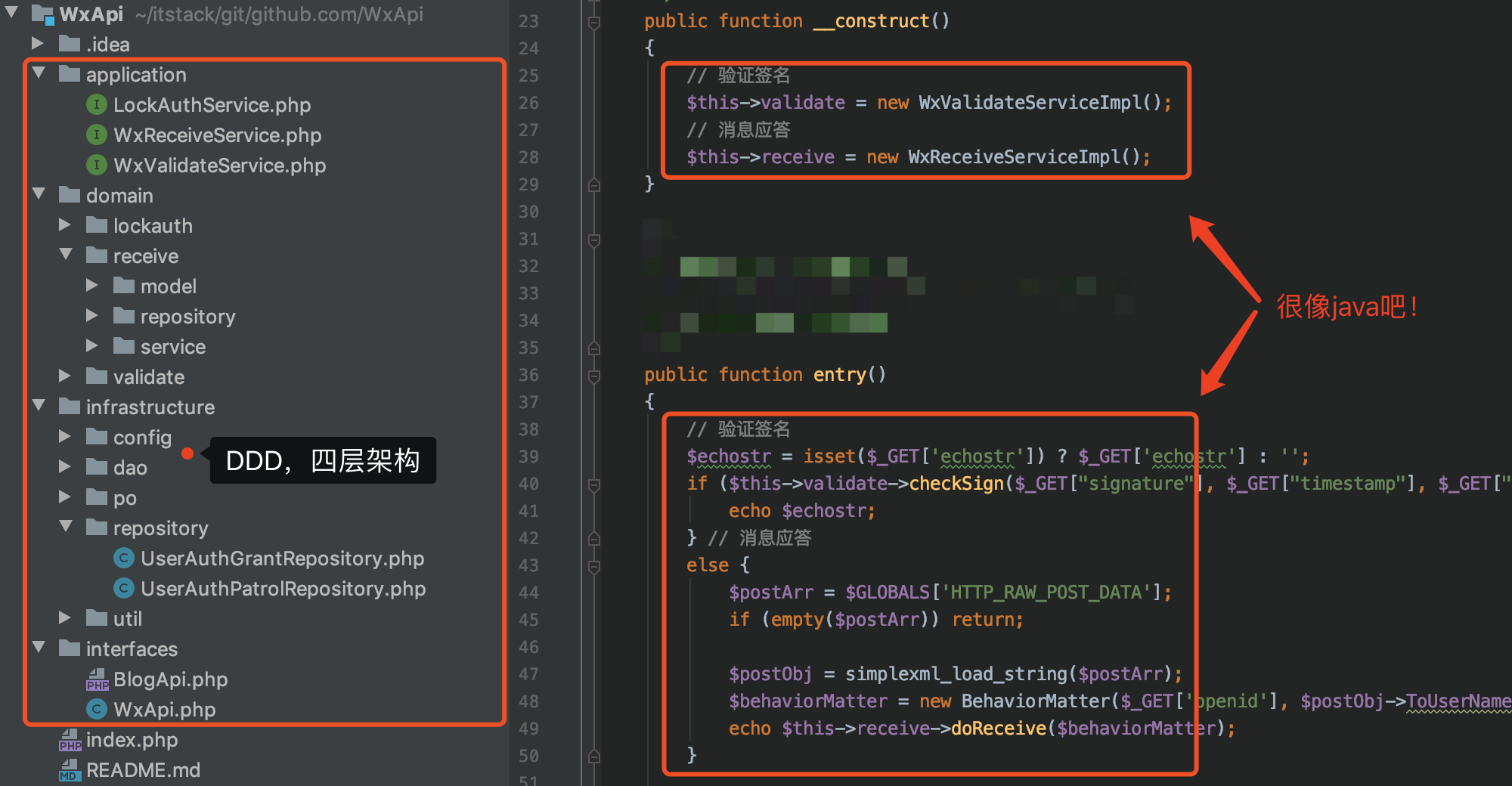
DDD + PHP = 爷青回

- 背景:因为要开发博客到公众号的引流,所以需要对公众号做一些开发处理。
- 问题:最初我是使用 Java 语言写了一版,但目前随着用户体量的上升,调用我这个跑着 Java 程序的小服务器,已经有点小马拉大车了。现象就是服务崩溃,需要重启!!!
- 方案:咋办,花钱升级服务器?我有技术我花那钱,闹呢?上PHP呀,这玩意多升服务器资源,况且我在13年就折腾会了,把DDD思想给我架到PHP上,让它爷青回!
# 三、那,还能干啥?
你觉得视野范围重要吗,如果我不曾如此折腾,可能与我相遇的美好,也都将错过!
哪怕是工作,我也不希望自己是一个工具人。趁年轻、趁着有资源、趁着有时间,多给自己补充一些未来的可能,你现在所学到的所有知识、所结交的所有人脉、所开拓的所有技能,都将会在未来使用上,这些一点一点的点,会聚合成一条条知识线,在撑起你整个人生的页面。
尤其是现在在大厂,可能很多时候自己接触的工作范围是非常局限的,只是知道自己把代码写好了就可以了,关于它是怎么跑起来的,部署到哪里了,域名、VIP、Nginx、CDN、SSL,也并不清楚都是什么。这会有什么问题吗,短时间不会有,甚至还会做的很开心,但时间长了需要你承担更大的职责了呢,又或者需要你自己出去干点啥了呢,怎么在冷启动阶段让自己把这些事拿捏呢?千万别把补充自己的知识当做卷的借口,否则坑的是自己!
其实有一台服务器可以做很多事情,这不像你自己开虚拟机,一个模拟环境和真实环境,还是有很大区别的!
你可以用一台服务器部署你在工作中遇到的知识,也可以是自己想学习搭建的系统,就像小傅哥折腾的这些内容:
- 搭博客:https://mp.weixin.qq.com/s/ZoQ0xAphJQkP_pb8H08BMg (opens new window)
- 搞论坛:phpwind、Discuz、wordpress(有博客和论坛等模板)
- 弄网盘:https://mp.weixin.qq.com/s/gzUrFexHcyCrw7XZ_L7N7w (opens new window)
- 聊天室:https://mp.weixin.qq.com/s/OmXCY4fTfDpkvjlg5ME0ZA (opens new window)
- 其他的:练习下自己的项目、搞个集群、玩玩ES、弄弄实战、留着接私活给别人部署演示
而这些内容的练习,都能让你把一整套从研发到运维的内容玩透,彻底的了解域名、备案、ssl、宝塔、Linux常用命令等等。
购买链接:https://www.aliyun.com/minisite/goods?taskPkg=1111ydsrwb&pkgSid=11388&recordId=1033318&userCode=is4kfbdt (opens new window)
优惠价格:[¥1,234.20] ¥69
参与条件:¥69 仅适用于新注册或注册未购买的用户,如果你是老用户可以找下对象或媳妇的帐号注册。
# 四、嗯,总结一下
- 讲道理,我希望你遇到我,因为总有一些热情于技术的男人,会带着你搞点啥,搞着搞着你的薪资就上去了!
- 做技术号主的两年多,我把自己定位成37开,70%开源贡献社区,沉淀、分享,帮助有需要的技术同号。30%做付费内容用于支撑起可以继续完成70%的事情!
- 我见过自己的粉丝伙伴应届生拿到总包50的,也见过清北出国的,也有高考失利又不断学习考证拿下研究生学位进入大厂管培职位的。但无一例外,这些人从不会给自己设限,甚至是非常自律,很难看到这样的伙伴会去胡扯、瞎聊、当别人的分母,而是不断的“折腾”,折腾学习、折腾感兴趣的事情、折腾自己的爱好,而高薪职位也只不过是过路的风景。
- 趁着年轻:承遇朝霞、年少正恰,整装戎马、刻印风华!

