# 后端码农,怎么写好前端代码?
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
作为后端码农,你还写前端代码吗?🤔 其实小傅哥工作中也很少需要去写前端代码,即使有也只是做做 ERP 页面,简单的使用下 HTML、DIV+CSS、JQuery 对着功能修修补补。而这点老技能的积累还是在上学时学习的,那时候有本书叫**《锋利的 JQuery》**。学习后,做了好多的的页面结合后端技术练习编程项目。

现在看看这些页面还挺有意思,学生成绩管理、在线考试、图书馆系统,还有一个彩礼管理系统 😂。距离这些页面的编写时间到现在已经有10多年了,而前端的技术为了更好的适应互联网应用需求的开发,也发生了很多的变化。包括各类新的框架的诞生,让写前端代码也变得面向对象;vue、react、Typescript 等。
# 一、为啥写前端代码?
哈哈哈,其实本来我也不爱写前端代码,写习惯了后端以后,那种打开大合的方式驾驭着数据库、Redis、ES、Dubbo等以后,突然写点前端代码,那一个像素1px,就感觉是在shi上雕花。有时候写一天那,也就扣吃出来点那么多东西,所以过往中很少自己去写前端页面。那为啥现在要写呢?
因为,有诉求!当自己想完成一个小东西的时候,只有后端技术,是没法展示出自己的想法到一个产品层的。那么即使你后端的代码写的再漂亮,前端不做一个展现,不体现出后端来,还是缺少点什么。
而这个写前端代码的萌芽,就是在小傅哥开始做 ChatGPT-Web 时候开始的,后端的 ChatGPT-SDK、API 模型,小傅哥都可以使用非常好的架构和会话的设计模式来实现。但这样好的代码怎么体现出来呢,只有自己干一下才知道!所以,新的征程开始了,我这个前端的二把刀选手,开启了UI界面的设计和编码实现。在这里小傅哥选择了 next.js + Typescript 因为它更符合面向对象的思维,学习成本低,开发效率高。
# 二、你想做成啥样子?
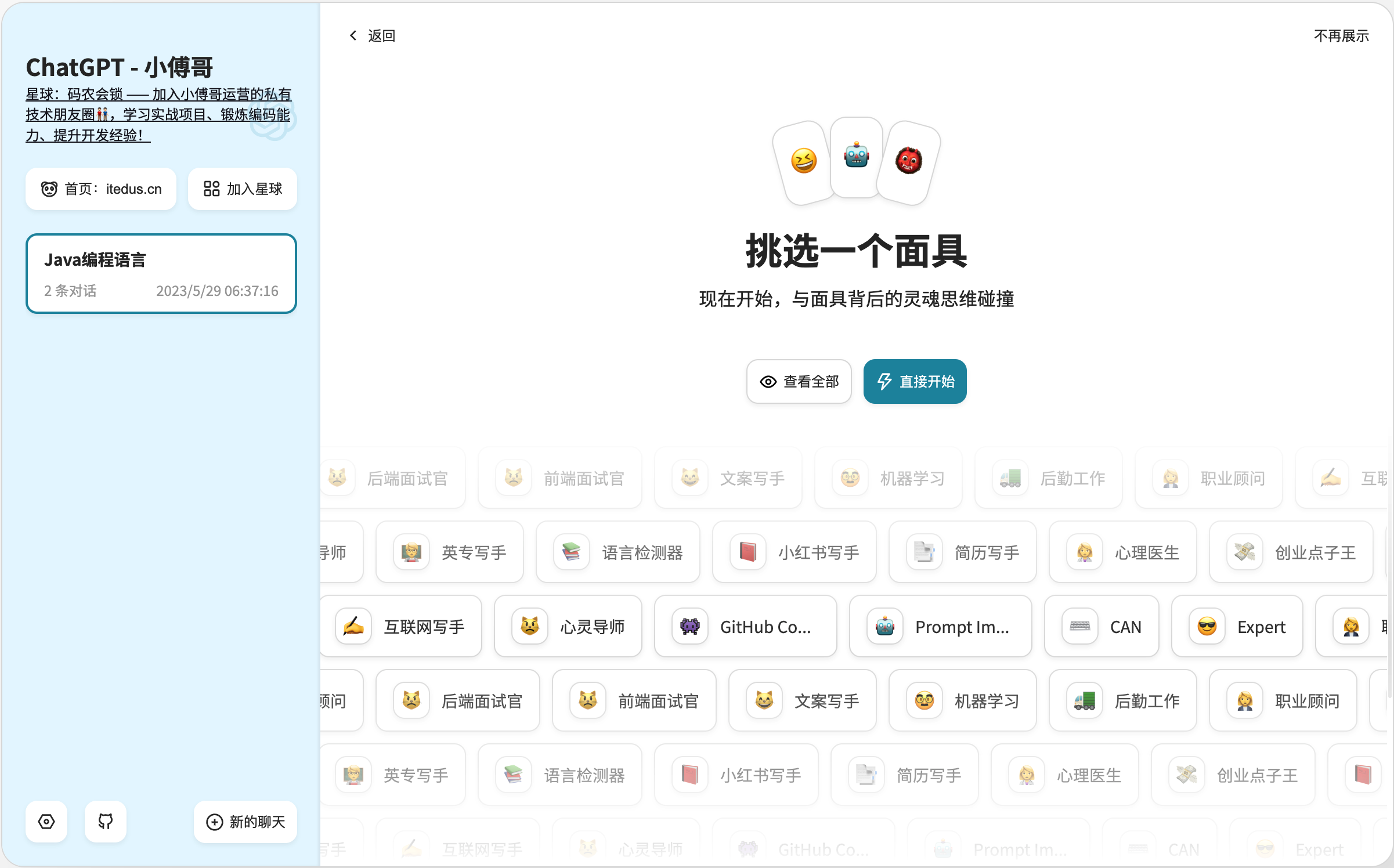
小傅哥给大家部署了一个 ChatGPT 服务,因为它使用的就是 Typescript 语言,并且 UI 设计的还比较符合我的审美。所以小傅哥也想做一个这样的东西。当然我会编程出自己的一个框架结构,并且融入自己的想法进去。地址:itedus.cn (opens new window) - 可以进入体验。

对于后端码农来说,你可能乍一看页面感觉也没啥。但就这样一套界面,写起来也需要老多东西了,而且是在一个新的语言开发下,与直接使用锋利的JQuery😂 完全不一样。但没关系,好在我的编程思想还在,只要我能要的,基本它都是能支持的。实在不知道的,还可以问 ChatGPT 不是。
# 三、一番摸索找到路!
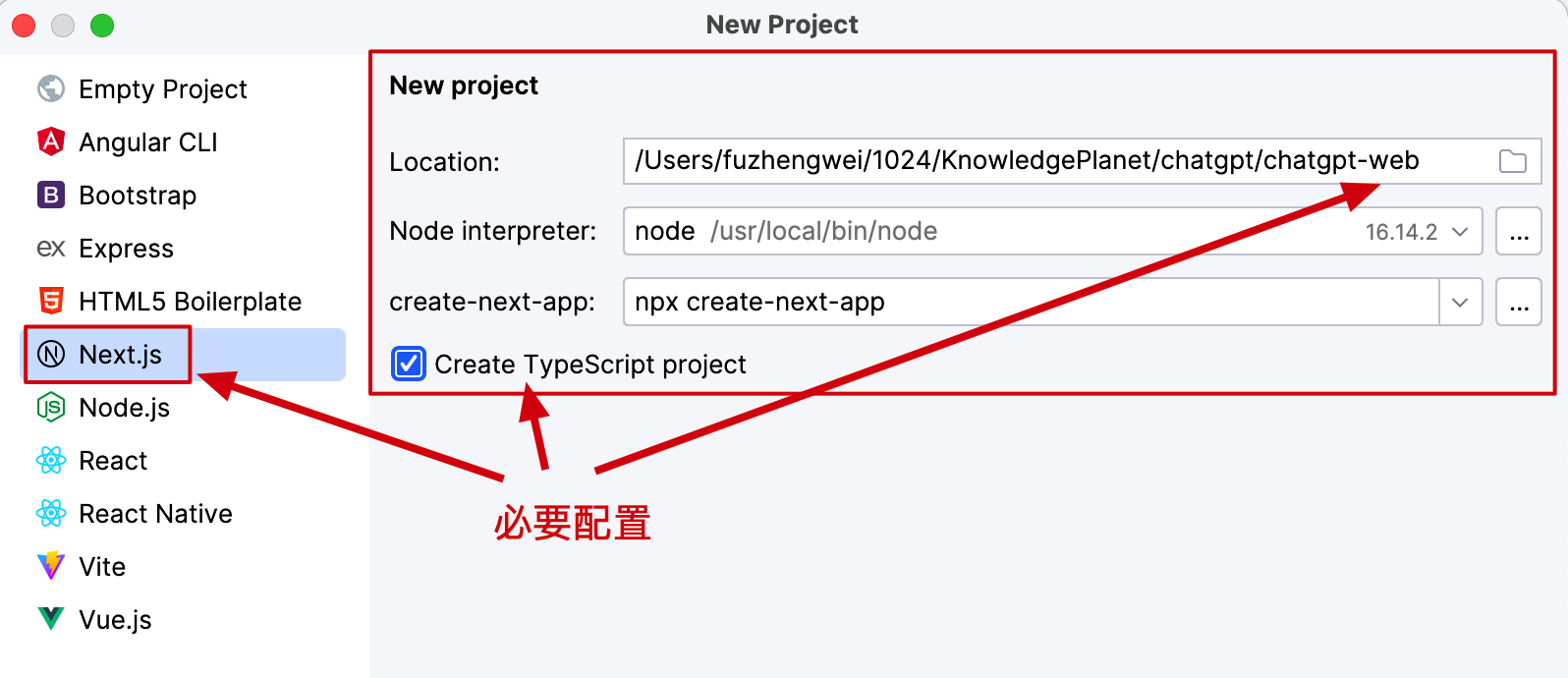
有时候你以为 HelloWorld 简单,那是你已经熟练了一个语言。知道它用什么工具开发更顺畅、怎么创建工程更容易、设置什么脚本更好用、怎么方式编码才正确。
但没关系,你所有想开始学习的内容,只要是小傅哥炸进去的,都会给你趟出一条容易学习的路。既能让你上手学习到东西,也不至于上你只是没有思考的CV代码。—— 我一直觉得,只是跟着视频 CV 代码,那只是粘贴老师的思维逻辑,自己啥都没学到。


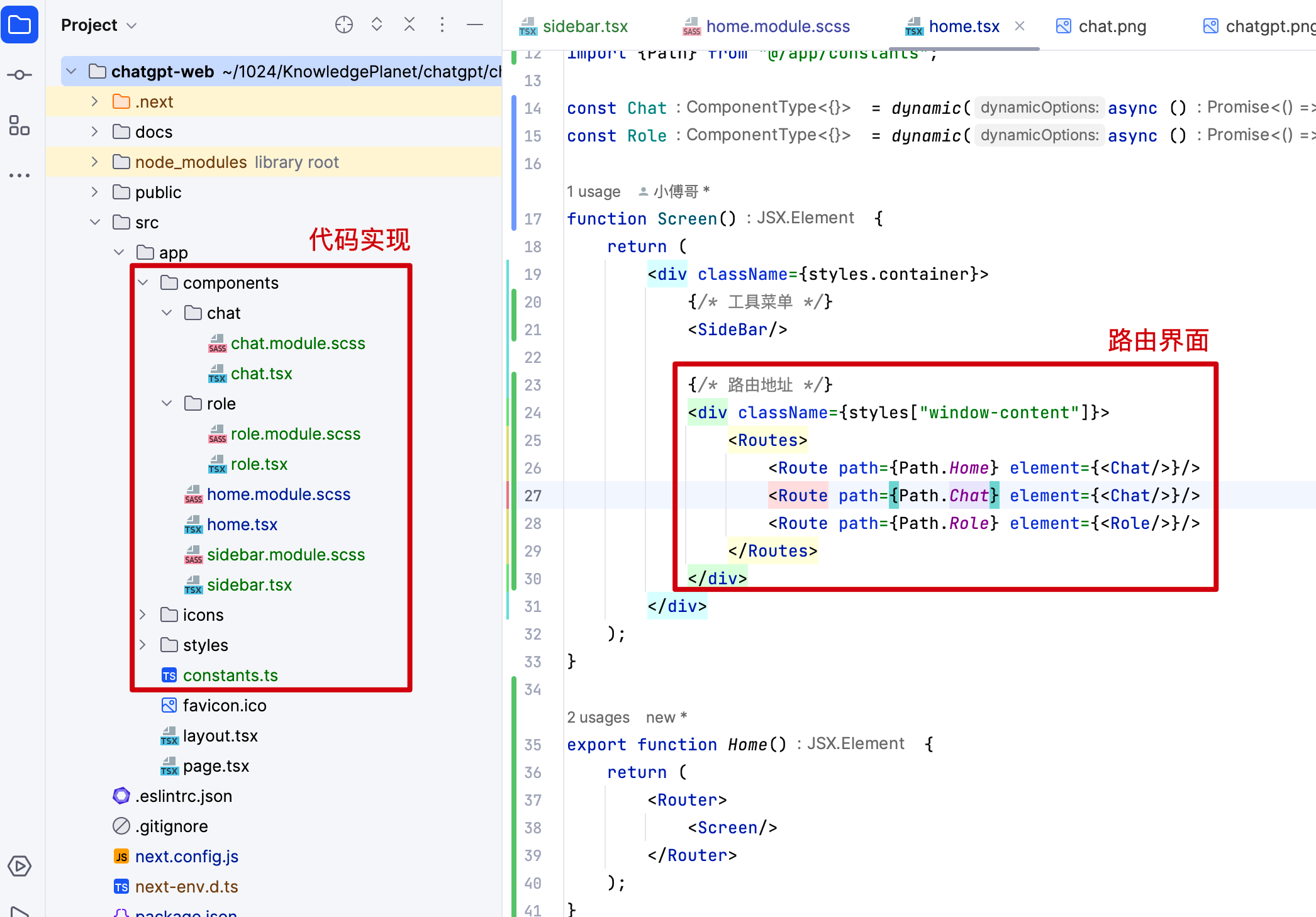
- 经过一番摸索已经有点找到开发 Typescript 语言的感觉😋了,怎么设置页面、怎么路由地址、怎么引入依赖、怎么安装组件。
- 从这个图上你是不感觉,这东西除了有点前端的味道以外,也挺有后端代码的感觉的。也都是面向对象的引入、设置、使用。要不说开发就做三件事;定义属性、创建方法、调用展示。—— 如果你也想学习下,那么跟着小傅哥肯定是可以学习下来的,并且以后自己也能写写页面。或者说最起码能修修补补了。
# 四、已经开发到哪了?
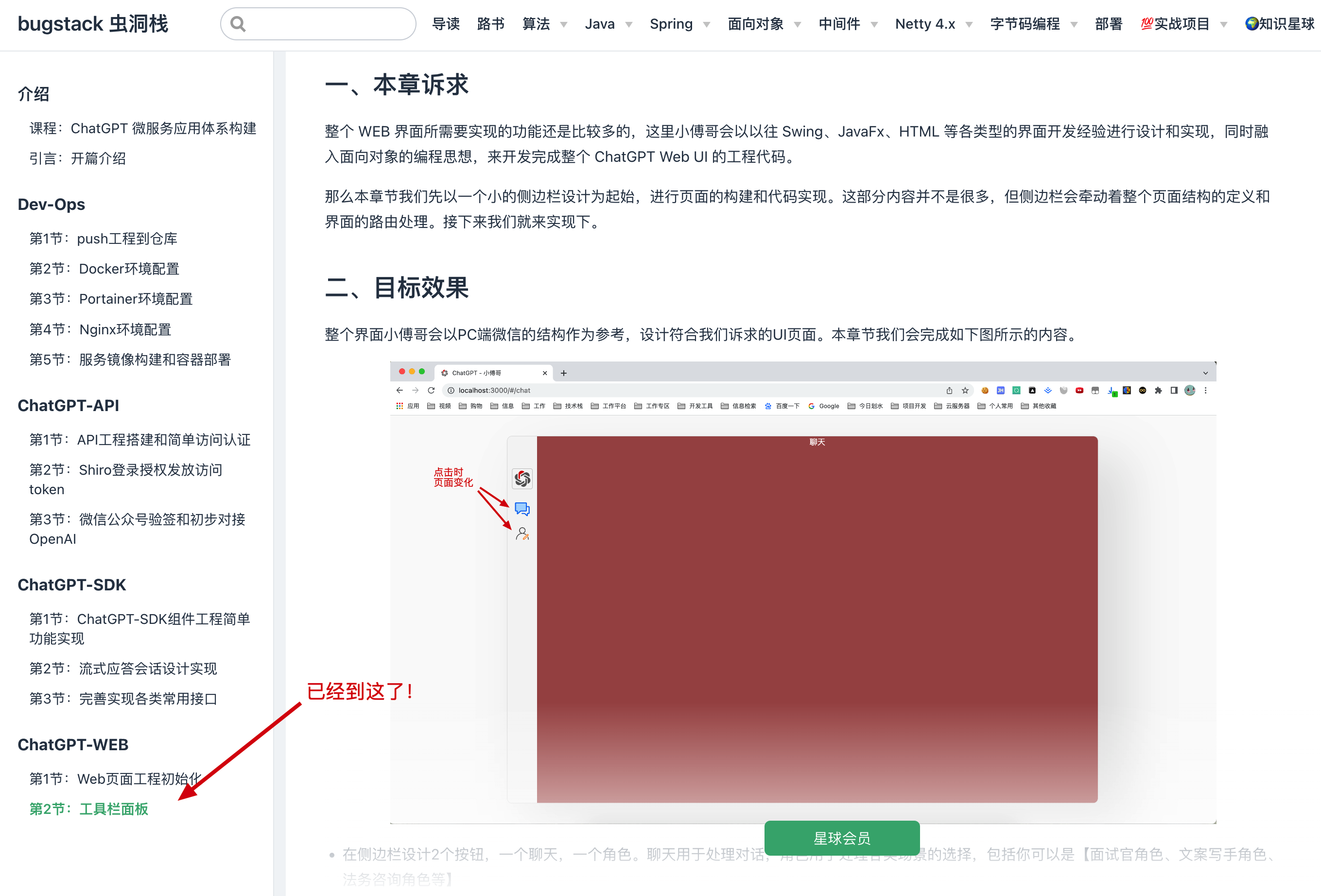
ChatGPT 是小傅哥新增的一个星球项目,做了 Dev-Ops、API、ChatGPT-SDK,最近开始折腾页面的开发。小傅哥计划按照PC端微信的界面结构,开发一个网页版的 UI,并把 AI 对话填充进去。并且支持面试官角色、简历优化角色、文案编写角色、法务咨询角色等,方便各类用户使用。

- 课程:https://bugstack.cn/md/project/chatgpt/chatgpt.html (opens new window)
- 描述:小傅哥的代码质量绝对不会凑 CRUD 写代码,必须把架构和设计模式安排的明明白白,用加入的兄弟们学到爽!
扫码加入,一次加入就可以学习6个项目,死鬼,这么个价格可不多哦。 项目有学习群、简历编写案例、面试问题汇总、读者作业分享,总之就是让大家实惠!—— 跟着架构师学习,学习的段位也会非高。这就像拜师学艺一样,小傅哥能给你写出的代码质量,绝对不是凑代码。

