# 《大营销平台系统设计实现》 - 前端页面 第2节:Mock接口对接抽奖页面
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★☆☆☆
- 本章重点:通过 APIPost 工具 Mock 抽奖奖品列表和随机抽奖接口,与 WEB 端进行对接。
- 课程视频:https://t.zsxq.com/17FV8Sx3E (opens new window)
版权说明:©本项目与星球签约合作,受《中华人民共和国著作权法实施条例》 (opens new window) 版权法保护,禁止任何理由和任何方式公开(public)源码、资料、视频等内容到Github、Gitee等,违反可追究进一步的法律行动。
# 一、本章诉求
在公司中做项目的过程是,产品与前端、后端、UI、测试等人员进行PRD评审后,前后端人员就可以分别进行开发了,并确定一个联调的时间点。
那么这里的前端并不会完全等着后端把所有接口开发好后才进行前端开发,而是先根据UI的设计图编写出大部分展示内容,而对于接口的数据则会通过后端定义的接口标准进行Mock。【Mock 的作用是可以提供一些模拟数据让前端调用,进行代码开发。】等到后端接口完全提供好以后,直接更换APIHost即可进行联调对接。
那么,本节我们则按照这样的模式,通过 Mock 接口的方式与前端的抽奖页面进行接口对接,完成抽奖的奖品查询和随机抽奖动作。
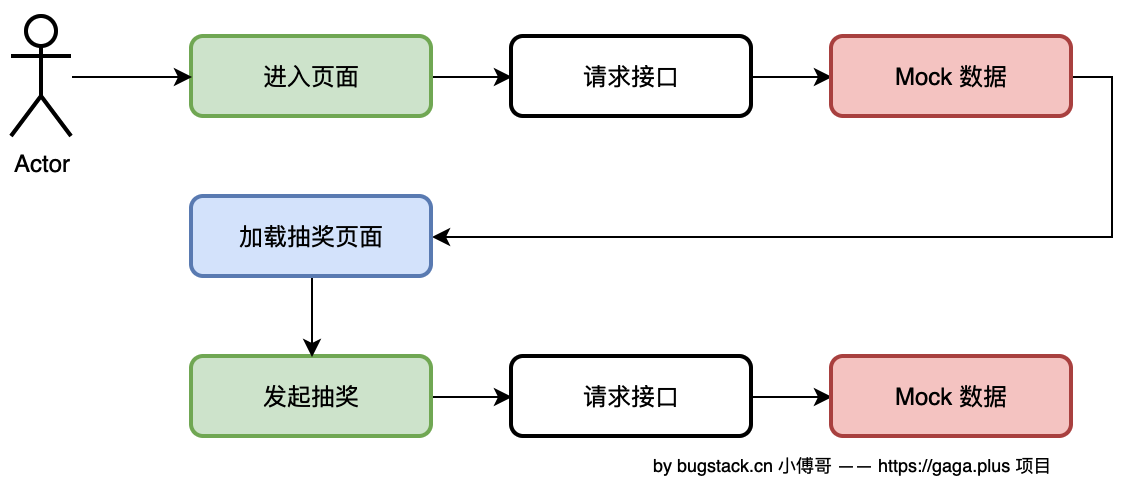
# 二、流程设计
对于当前我们在上一节 WEB UI 中引入了抽奖的组件,本节我们则需要在进入抽奖页面的时候从 Mock 的接口中获取奖品列表数据,同时在发起抽奖的时候获取中奖信息。

- 现在的 Mock 服务接口,都有非常多的随机类字符串、数字、文本内容的产生,非常适合我们来使用。这里小傅哥使用的 ApiPost 工具,使用其他的如 ApiFox 也可以,只是配置上会有一些差异。

