# 《大营销平台系统设计实现》 - 前端页面 第3节:应用接口对接抽奖页面
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★☆☆☆
- 本章重点:替换掉Mock,对接服务端API接口,形成一个完整的WEB + 后端API的调用链路。
- 课程视频:https://t.zsxq.com/17rL2crj6 (opens new window)
版权说明:©本项目与星球签约合作,受《中华人民共和国著作权法实施条例》 (opens new window) 版权法保护,禁止任何理由和任何方式公开(public)源码、资料、视频等内容到Github、Gitee等,违反可追究进一步的法律行动。
# 一、本章诉求
前端通过Mock接口的方式开发页面完成,后端服务部署到测试环境能提供出可调用的接口。接下来就到了前后端工程师进行对接和联调测试阶段了。
所以本节我们会把后端开发好的接口,与前端页面进行对接,替换掉所有 Mock 接口。形成一个完整的WEB + 后端API的调用链路。
# 二、流程设计
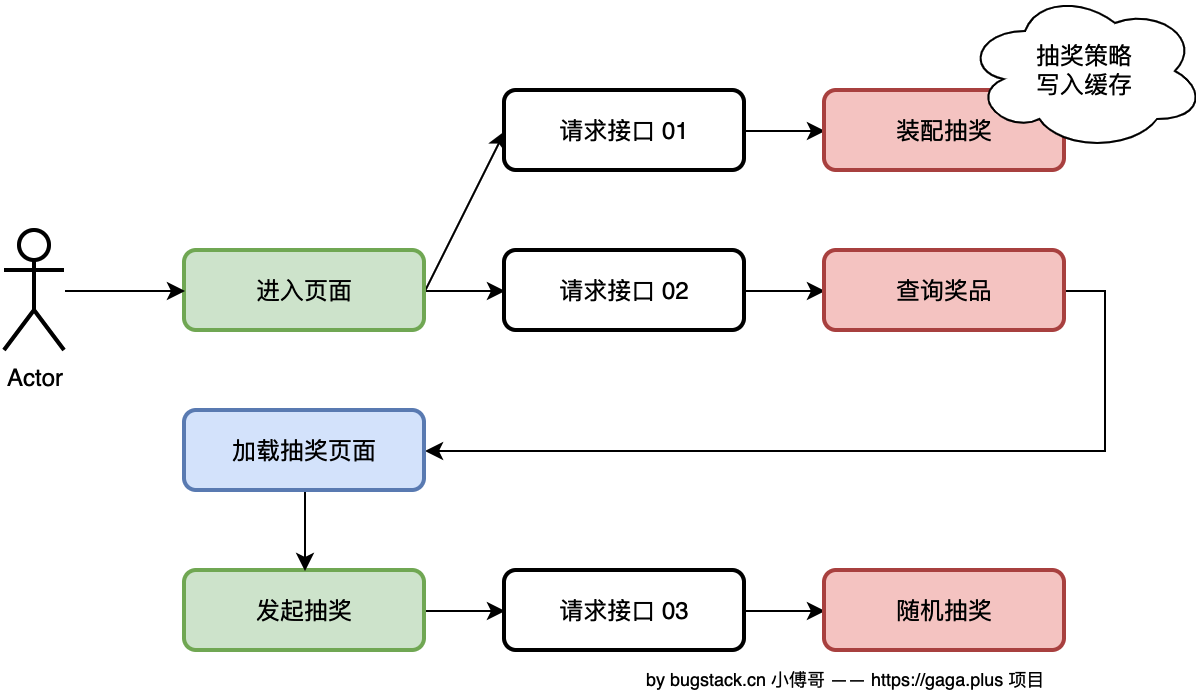
本节的前端页面展示,还需要在页面开发一个装配抽奖的按钮,在点击后调用到后端接口上,把数据写入 Redis 缓存中。这个接口已经在前一节实现完成。

- 与前端自己 Mock 阶段新增加了一个装配抽奖的动作,方便大家测试使用【另外是一般年会的抽奖,也会再有这样一个按钮,类似于重置抽奖,让大家继续抽奖品】。
- 后续随着项目的开发,装配的动作会迁移到后端的管理页面中,在配置抽奖活动发起上线动作的时候,装配抽奖信息。

