# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第6节:完善对话处理
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★★★☆
- 本章重点:存储对话消息对浏览器,减少对服务器的调用。同时扩展 Markdown 的使用以及输入框工具栏的完善,让功能更加完善,UI更加方便使用。
- 课程视频:https://t.zsxq.com/0fZ3VeqmZ (opens new window)
# 一、本章诉求
本章是结合上一章对话框消息的扩展处理。因为这里需要做几个事情,才能让整个对话更”温柔“。而这个温柔包括以下内容;

- 对话框列表存储到浏览器中 - 这样才能保存用户的对话记录。这样的信息也可以从服务端接口获取。不过这样的方式势必会让服务端的压力更大,尤其是我们这样的非公司的用户想部署一套这样的服务,则希望更少的依赖服务端,让使用方提供的浏览器资源存储,则是非常好的选择。
- 同理,我们也把消息信息存储到用户的浏览器端,不必要都放到服务端存储。当然后续也可以扩展为使用服务端存储。
- 之后是消息的发送和展现,因为本身 ChatGPT 所返回的数据都是 MD 格式,尤其是代码部分,如果不进行渲染就会非常难看。所以我们还需要扩展 markdown 的方式进行展示。
- 此外,我们知道 ChatGPT 提供了一些必备的参数,这些参数可以放到输入框上面方便使用。
- 最后,比较多的内容就是UI继续完善,让整个界面更加漂亮。
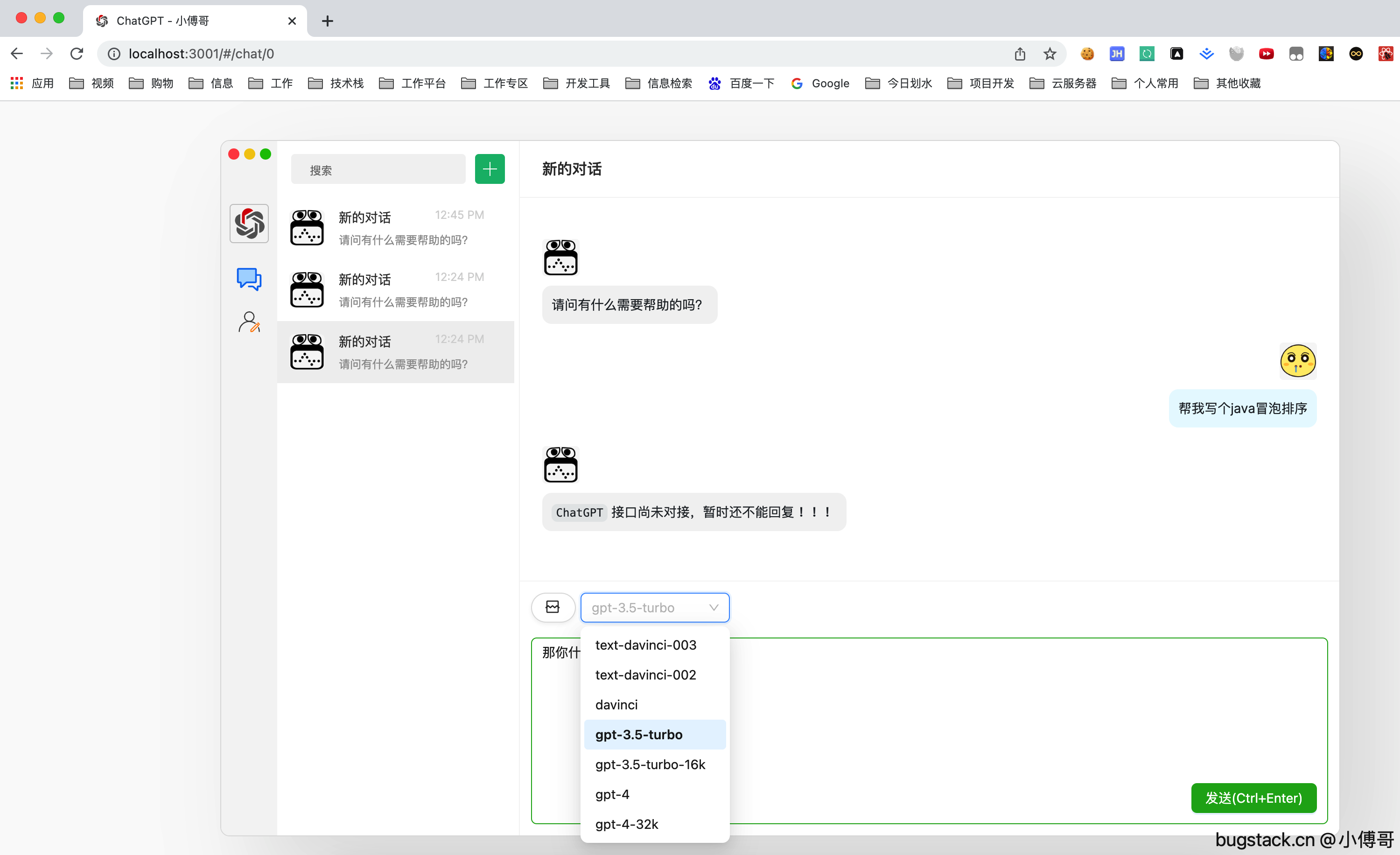
# 二、目标效果
本章为实现温柔效果的诉求大家知道了,接下来我们先看最终的效果;

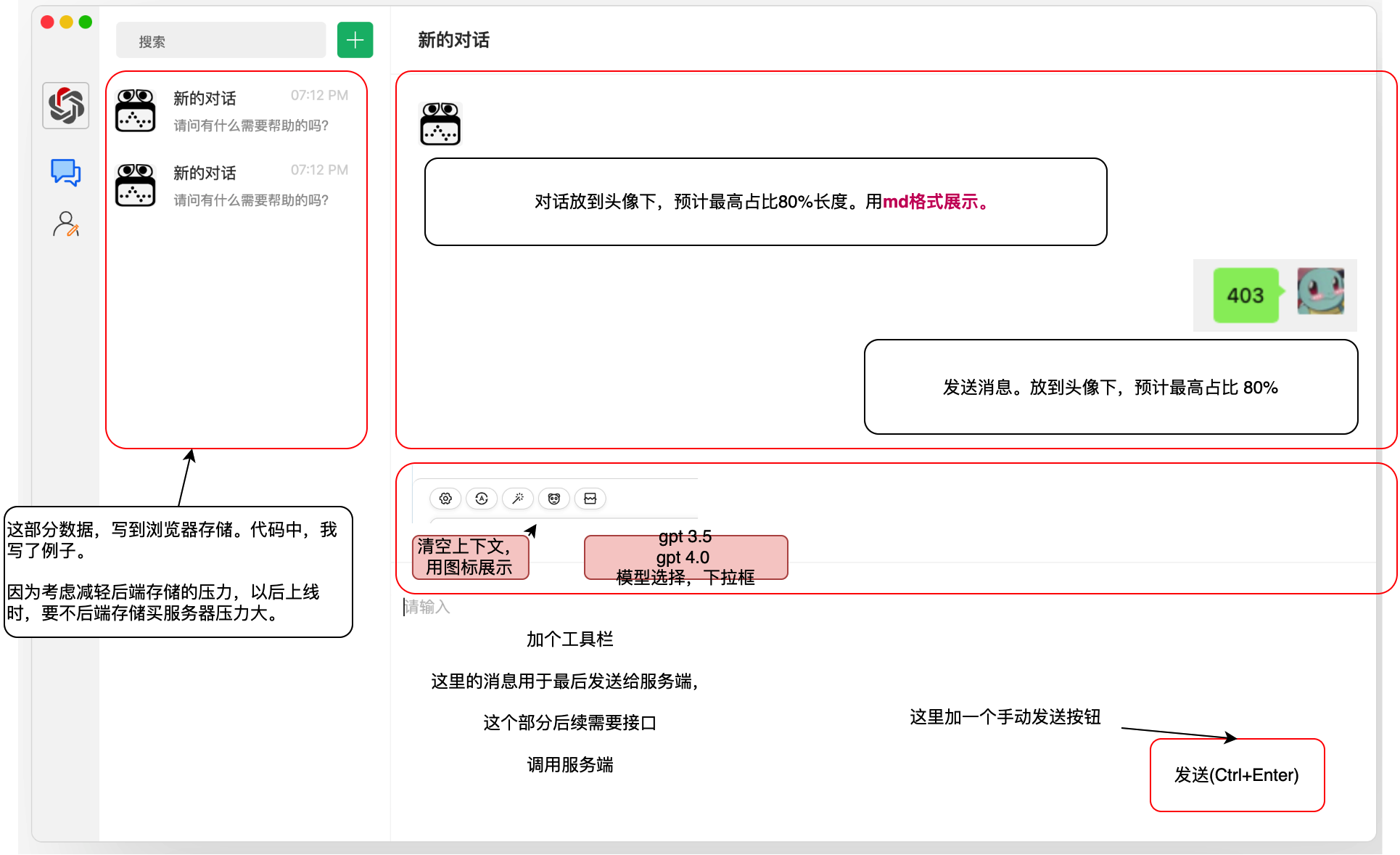
- 为了实现本章内容,扩展了 chat-store.ts 对,对话列表和对话信息的存储能力。那么用户所有的操作,都会被存放到这里。
- 之后扩展了 markdown.tsx 文件,用于处理 md 的信息,同时也新增了输入框👆🏻上面的控制栏,方便可以最快的处理控制上线文以及模型的选择。最后这些参数都会被一起传到后端接口的接口里。
- 本章的代码量会稍微有些多,大家可以对比上一章代码一点点扩展实现。
← 第5节:对话框消息 第7节:对话角色设定 →

