# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第2节:工具栏面板
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★☆☆☆☆
- 本章重点:设计 ChatGPT WEB 工具栏界面,并通过 typescript 所提供的方法,进行界面操作地址路由。并章节开始会逐步的拆解和完成聊天对话界面的设计和实现,这里会涉及不少的 Typescript 语言特性,以面向对象的方式进行编程设计和实现。
- 课程视频:https://t.zsxq.com/0eZuOvR59 (opens new window)
# 一、本章诉求
整个 WEB 界面所需要实现的功能还是比较多的,这里小傅哥会以以往 Swing、JavaFx、HTML 等各类型的界面开发经验进行设计和实现,同时融入面向对象的编程思想,来开发完成整个 ChatGPT Web UI 的工程代码。
那么本章节我们先以一个小的侧边栏设计为起始,进行页面的构建和代码实现。这部分内容并不是很多,但侧边栏会牵动着整个页面结构的定义和界面的路由处理。接下来我们就来实现下。
# 二、目标效果
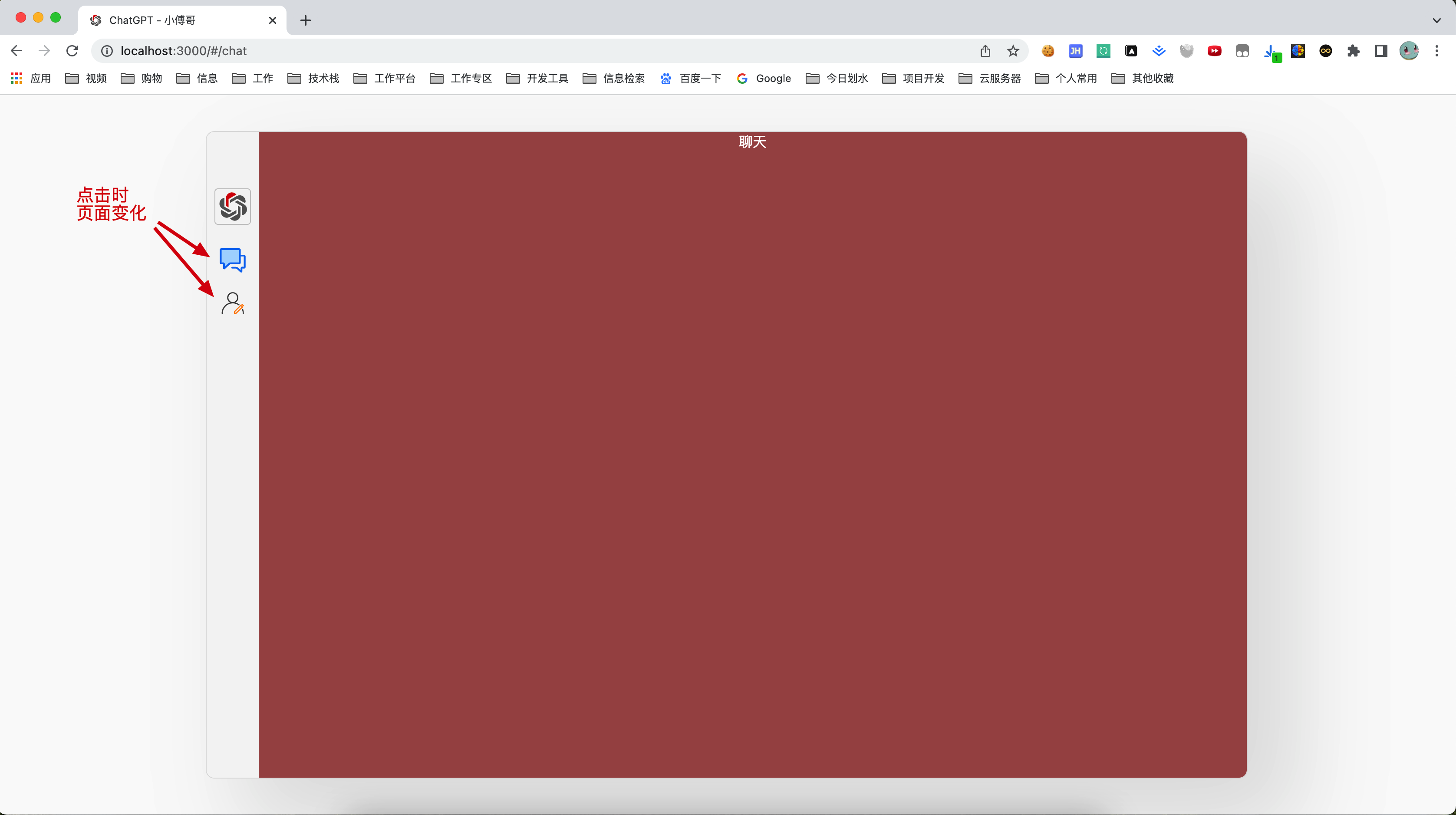
整个界面小傅哥会以PC端微信的结构作为参考,设计符合我们诉求的UI页面。本章节我们会完成如下图所示的内容。

- 在侧边栏设计2个按钮,一个聊天,一个角色。聊天用于处理对话,角色用于处理各类场景的选择,包括你可以是【面试官角色、文案写手角色、法务咨询角色等】
- 通过页面点击2个按钮,右侧的面板部分发生变化。其实这个变化就是在加载不同的 div 模块,以达到切换界面的效果。

