# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第10节:商品支付页
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★★☆☆
- 本章重点:跨域处理,流式应答接口 React 对接和数据渐显处理。这里会用到 fetch 调用接口,ReadableStream 处理流式数据。
- 课程视频:https://t.zsxq.com/13W0FNrfO (opens new window)
# 一、本章诉求
在 ChatGPT-API 模块,第8节:商品下单对接微信支付 (opens new window) 已经完成了整个商品流程的开发,并提供管理对应的HTTP接口。包括;商品查询、商品下单以及回调处理。
那么本章节我们则需要开发对应的前端页面,把后端要下单的效果展示在前端页面上。这部分 react 开发内容并不多。大家可以很轻松的搞定。
# 二、目标效果
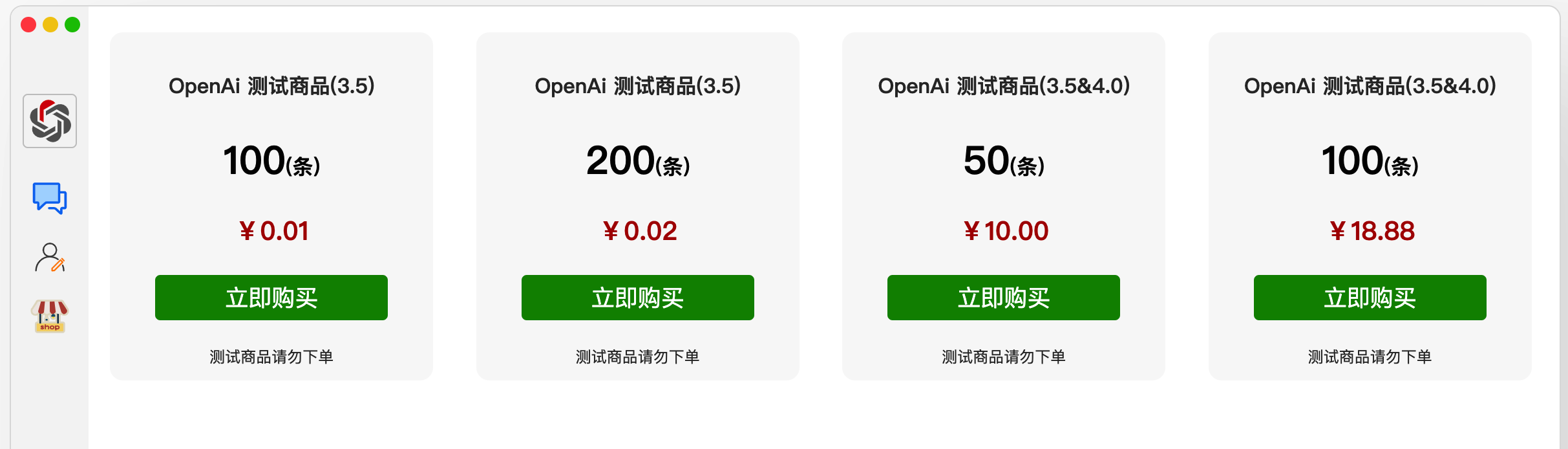
本章节我们在侧边栏加一个商城的图标,并开发对应的商品展示页面。让用户可以自己选择所需的商品进行下单支付。

- 这里我们可以把数据库配置的商品数据,通过服务端接口展示到前端页面上。并提供了对应的点击购买按钮,创建订单返回支付单号。再通过 React 提供好的 QRCode 把支付URL转二维码,让用户可以扫码支付。
- 这个就是我们本节小傅哥要带着你做出来的目标效果,接下来我们就看下代码是如何实现的。

