# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第4节:对话框列表
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★★☆☆
- 本章重点:重构pages页面也components组件分层,添加 dialog 对话模块,实现对话框列表。并添加对应的测试数据以及在点击
按钮+的时候,创建新会的会话。 - 课程视频:https://t.zsxq.com/0fv9D4yVK (opens new window)
# 一、本章诉求
在侧边栏已实现完成的基础上,开发对话框列表窗体。当我们与 ChatGPT 进行对话时,可以有不同的角色出现,包括;普通对话、面试官角色、心里咨询师角色等,那么这些窗体就需要就需要以对话列表的形式在对话框列表中。你可以想象成在微信中,你与不同好友的对话列表的展示形式。
在学习本章节之前,你可以对照着微信界面先思考下🤔。实现这部分应该需要哪些信息,比如;与谁在聊天、聊天了多少条、什么时候结束的最后一次对话等,并怎么把这些信息展示到界面上。
# 二、目标效果
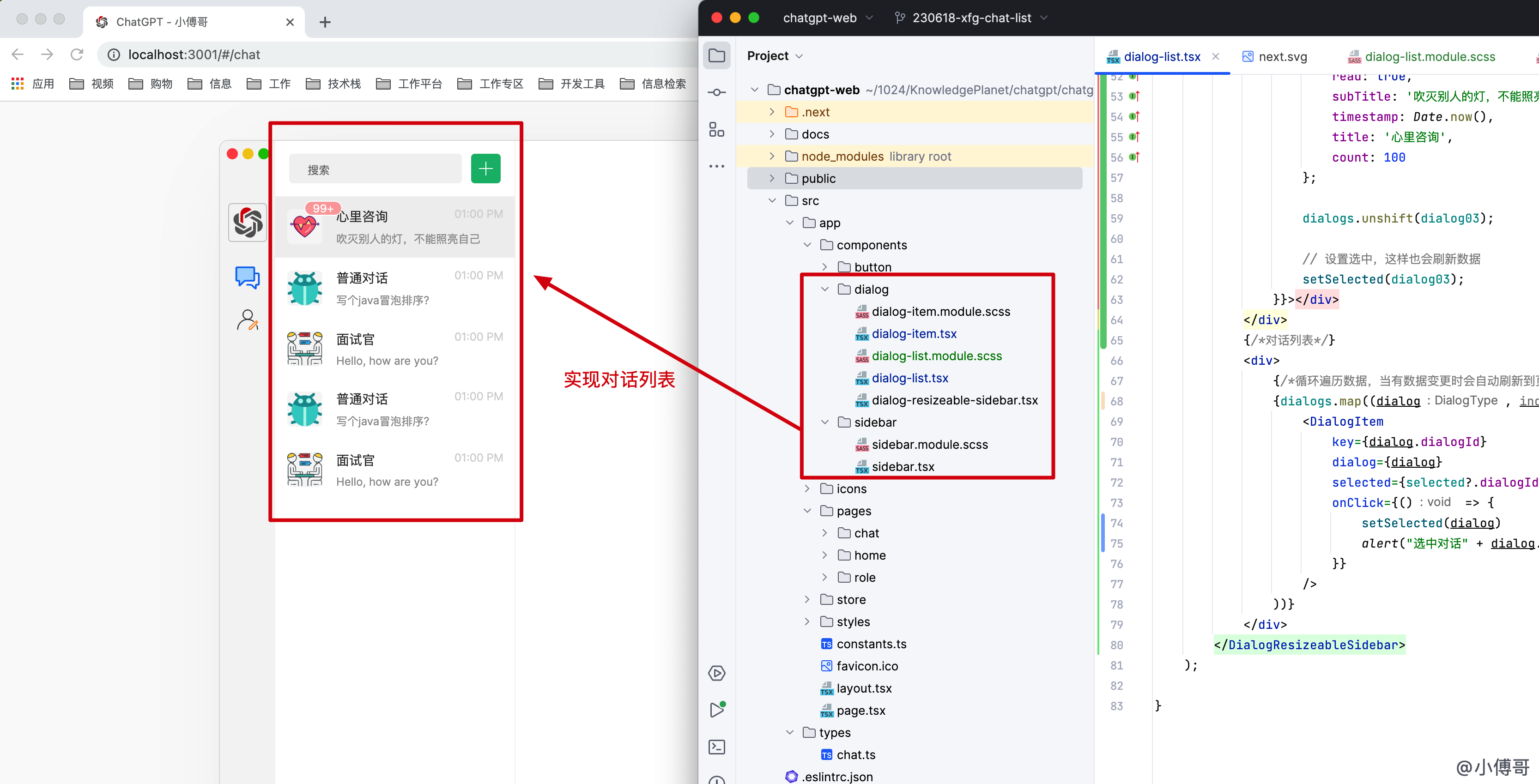
在填表上对话列表后,我们的整个界面漂亮了不少;

- 首先,为了更好的扩展整个页面中的内容实现。小傅哥建了一个
pages包,把以前混在components中的组件和页面拆分开,这样可以更好的扩展后续的实现内容。 - 之后,整个对话分为;
1:对话列表、2:列表元素以及后续需要实现的3:对话窗体和4:输入框。不过我们本章节先来实现前面2部分。以dialog-*为首的全部都是实现对话列表的内容。

