# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第7节:对话角色设定
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★★☆☆
- 本章重点:存储对话消息对浏览器,减少对服务器的调用。同时扩展 Markdown 的使用以及输入框工具栏的完善,让功能更加完善,UI更加方便使用。
- 课程视频:https://t.zsxq.com/0f87ipWGC (opens new window)
# 一、本章诉求
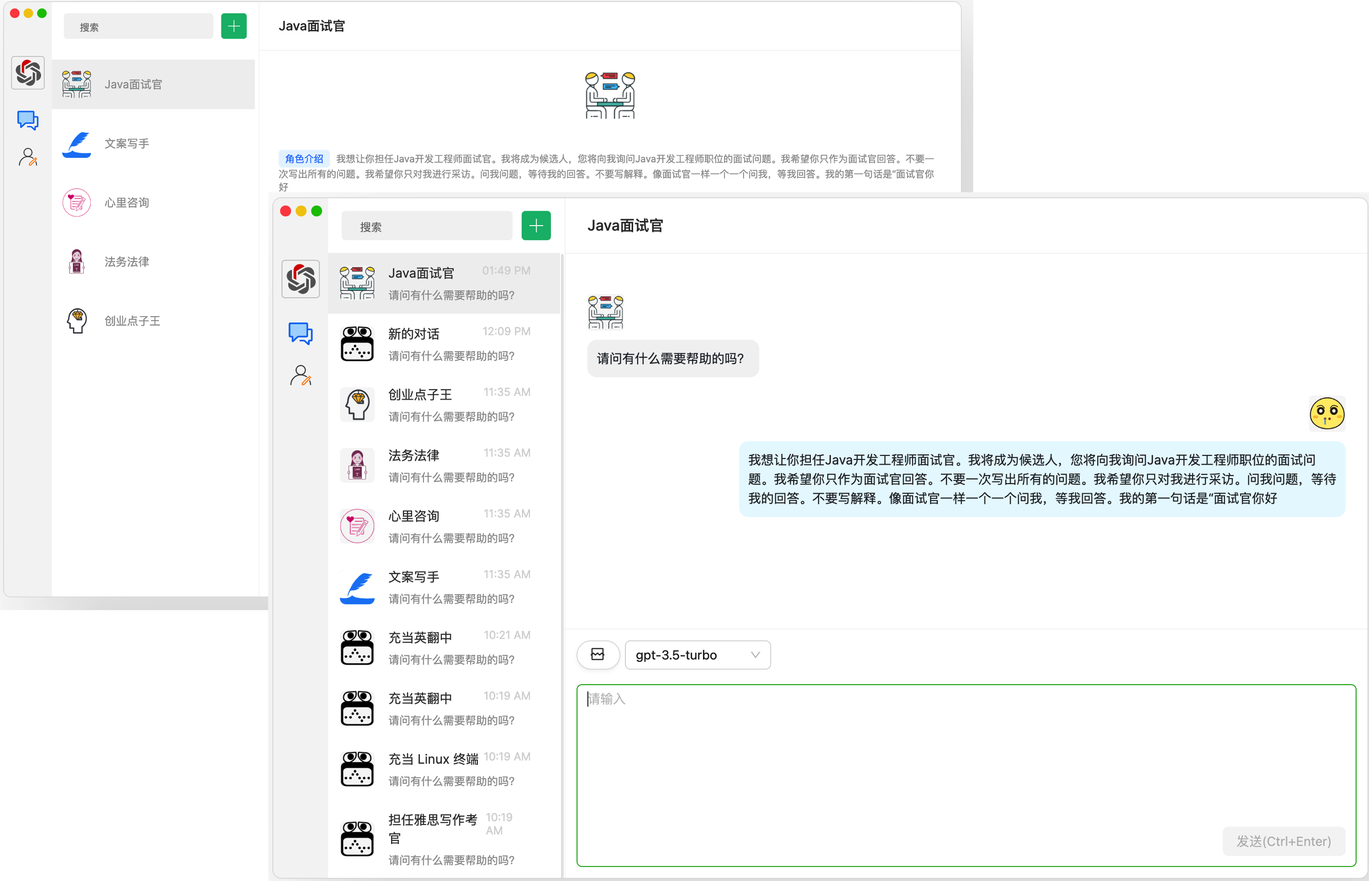
使用过 ChatGPT 的小伙伴都知道,它可以预设角色,以某种特定的身份与你对话。比如;Java面试官、文案写手、心灵导师,或者是 Linux 服务器等等。所以我们本章节就把这些角色当成是自己的好友,预设到程序中。当点击每个角色的时候,就开启与某个角色的对话操作。

- 这就是本章节要实现的效果,当点击角色按钮的时候,进入到你的角色列表。每个角色会介绍自己的功能,当点击对话的时候,会创建一个聊天信息到你的对话框中。
- 接下来我们就来实现下这个功能。截止到本章节小傅哥已经带着小伙伴做了很多的 React 的编码,大家也可以尝试自己实现下。
# 二、目标效果
本章要实现的结果大家知道了,接下来我们先来看看最终的效果;

- 本章首先需要扩展 app/components/role 角色模块,角色的实现包括;一块角色面板list,以及对应每个角色的介绍和控制开始对话。
- 之后是把角色的实现,填充到 pages/role/role.tsx 下面。而这个页面的改动还会涉及到 page/home/home.tsx 的点击处理。
← 第6节:完善对话处理 第8节:流式接口对接 →

