# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第8节:流式接口对接
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★★☆☆
- 本章重点:跨域处理,流式应答接口 React 对接和数据渐显处理。这里会用到 fetch 调用接口,ReadableStream 处理流式数据。
- 课程视频:https://t.zsxq.com/10tgT0KVe (opens new window)
# 一、本章诉求
在 ChatGPT-API 工程模块下,我们的流式异步响应接口已经开发并测试完成,那么到 ChatGPT-WEB 这里,我们就可以对接上接口,让前端可以以打字机的效果展示出我们与 ChatGPT 的对话内容了。

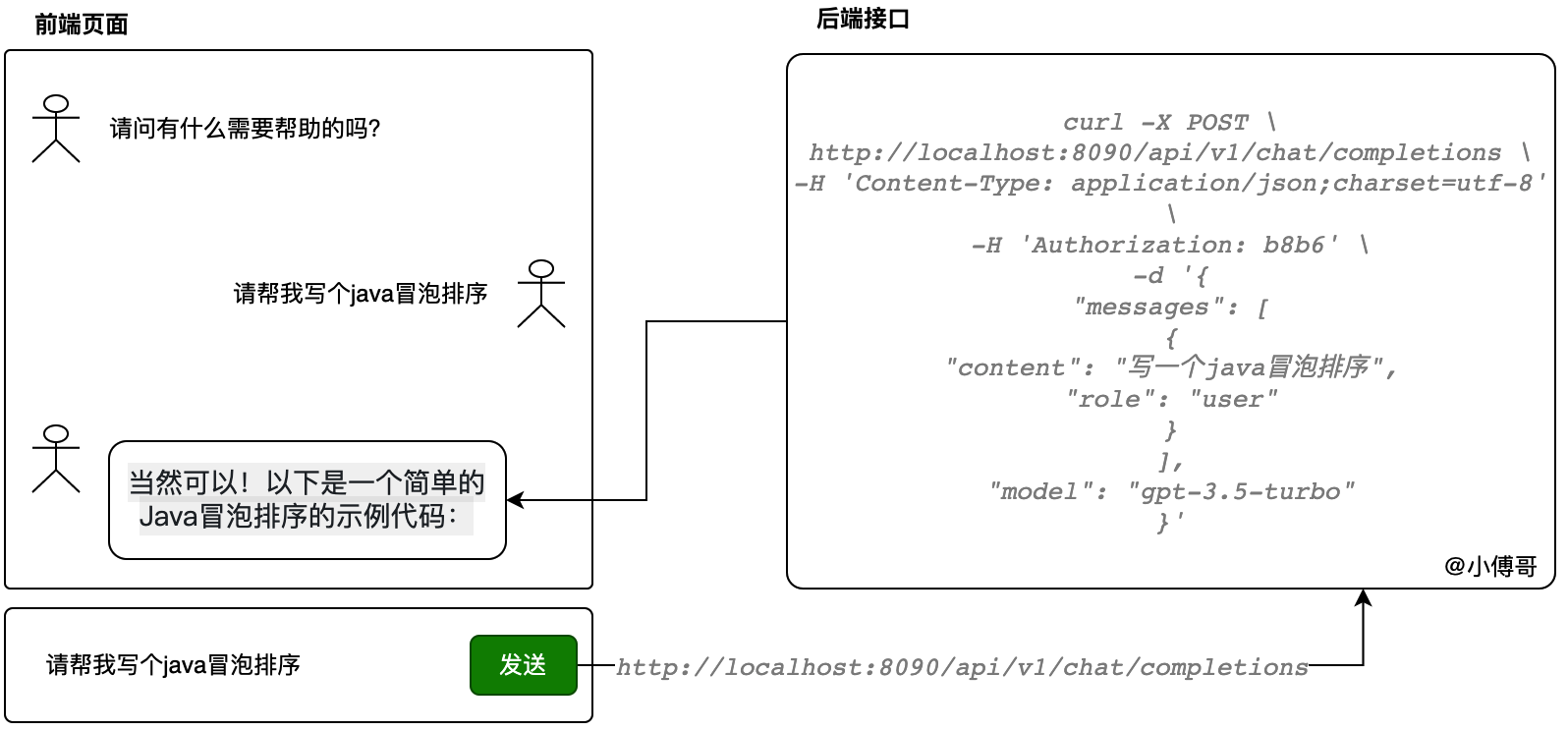
- 首先,需要跨域对接后端接口,将发送时的请求信息传递给后端。
- 之后,接收到后端的应答结果,在依次填充到我们的消息记录里。
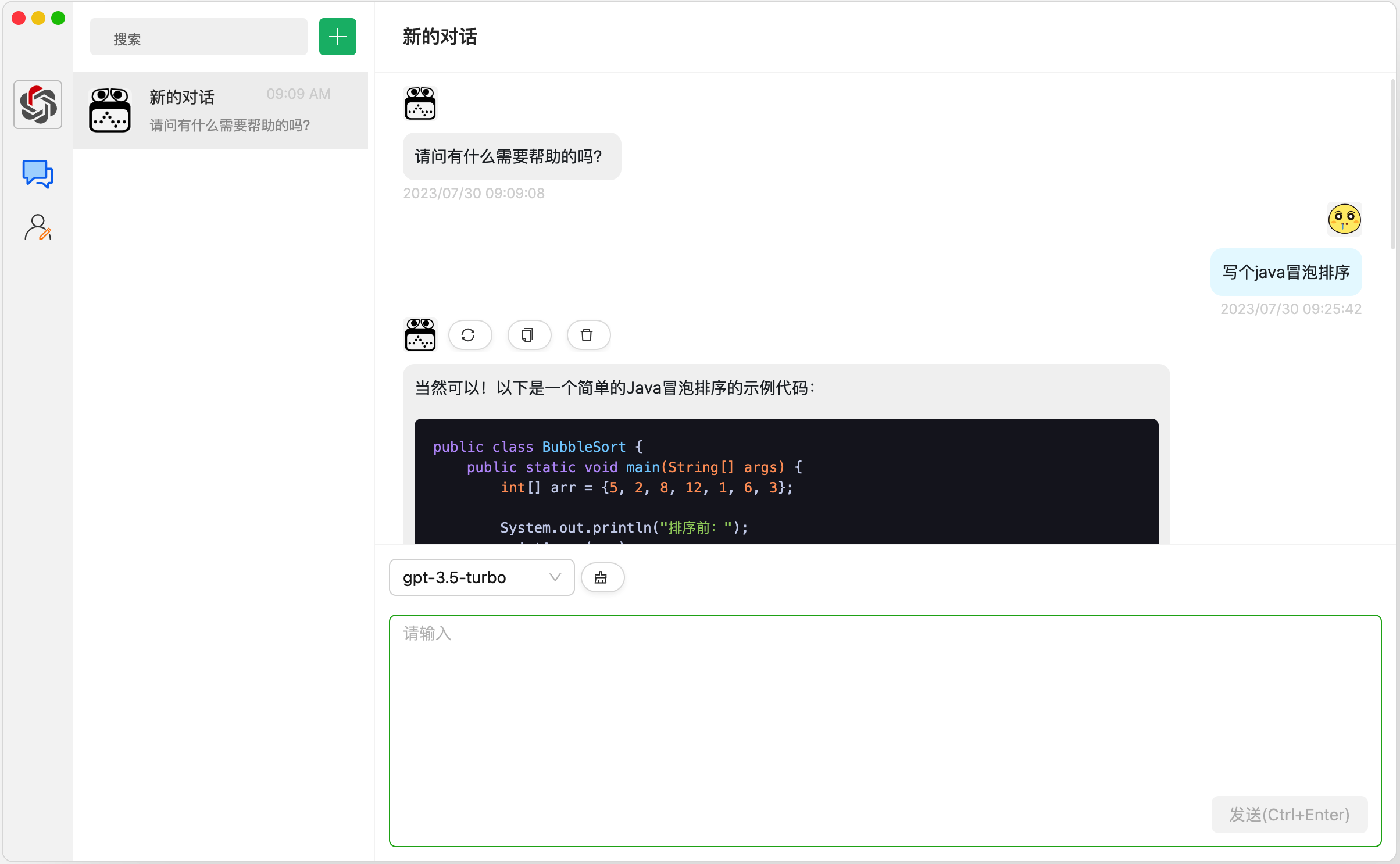
# 二、目标效果
本章节所体现的核心内容则为 react fetch 接口的使用和 ReadableStream 流式填充数据到展示对话框中,直至最终如下效果;

- 那么小傅哥接下来就带着大家一起实现下。看看跨域接口怎么对接、fetch 怎么使用、ReadableStream 流式数据怎么填充。

