# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第3节:按钮定义与事件实现
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★☆☆☆
- 本章重点:通过引入按钮功能,实现页面的放大/缩小效果。因为有按钮的引入也会逐步添加一些基本的共用功能为后续的章节模块实现时进行使用。
- 课程视频:https://t.zsxq.com/0ftIpvAXH (opens new window)
# 一、本章诉求
做编程开发通常我们需要结果为导向,以终为始。知道自己的目标,再朝着目标不断的积累所需的物料能量。那么在本章中我们会以实现一个用于放大/缩小页面的按钮设计和实现,来完善整体 web-ui 所需基础设施模块。
可能在当下章节你会觉得实现功能并不大,代码量也不多。但要在前期这个学习阶段打好基础,因为所有前面所学习到的组件、模块、代码、设计,在后续都会被串联起来使用。所以前面一定打好基础,来保证后续的学习质量。
# 二、目标效果
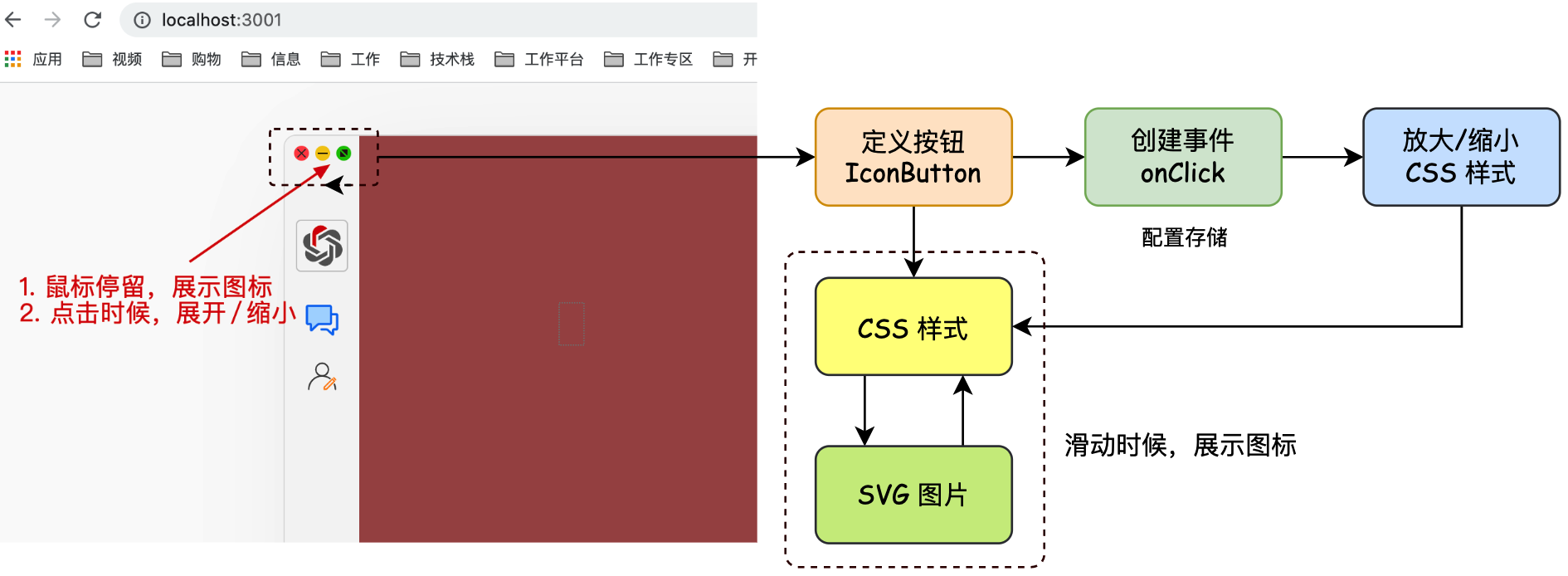
虽然就是实现一个按钮看似功能很小,但因为引入一系列按钮,所以定义了通用按钮设计以及定义配置存储。当操作按钮时候可以从配置中设置和使用,这样整个界面就放大和缩小了。

- 按钮是整个页面的一个小功能点,通过小功能点来引出 web-ui 整体架构中的各个模块实现。包括这里的配置存储,就是为后续整个配置设计的。
- 对于这样功能点的实现,会涉及到;按钮定义、CSS设计、TypeScript语法
zustand#create、zustand/middleware#persist等。可能有有些伙伴对前端积累不多,可以对于各类小的细节点在 ChatGPT 中提问获取答案。

