# 《ChatGPT 微服务应用体系构建》 - chatgpt-web 第5节:对话框消息
作者:小傅哥
博客:https://bugstack.cn (opens new window)
沉淀、分享、成长,让自己和他人都能有所收获!😄
- 本章难度:★★★☆☆
- 本章重点:围绕dialog对话消息实现为主,实现对应的;子路由设置、页面跳转、消息透传、界面设计和实现。
- 课程视频:https://t.zsxq.com/0f0rqVfX8 (opens new window)
# 一、本章诉求
在已经有了对话框列表以后,我们需要实现对话框消息面板的内容。也就是当我们点击对话框的列表元素以后,可以对应在右侧有一个对话框消息,同时再增加一个消息的输入。当然目前所有的这些操作仍不会与服务端有关联,都是在前端进行操作处理。
在学习本章节之前,你可以先思考下你的对话框消息是怎么和对话框元素关联上的,怎么在点击的时候就能切换到对应的聊天对话框消息上去。以目标结果为导向,带着问题驱动学习会更加明确的让你知道自己要完成什么和学习什么。
# 二、目标效果
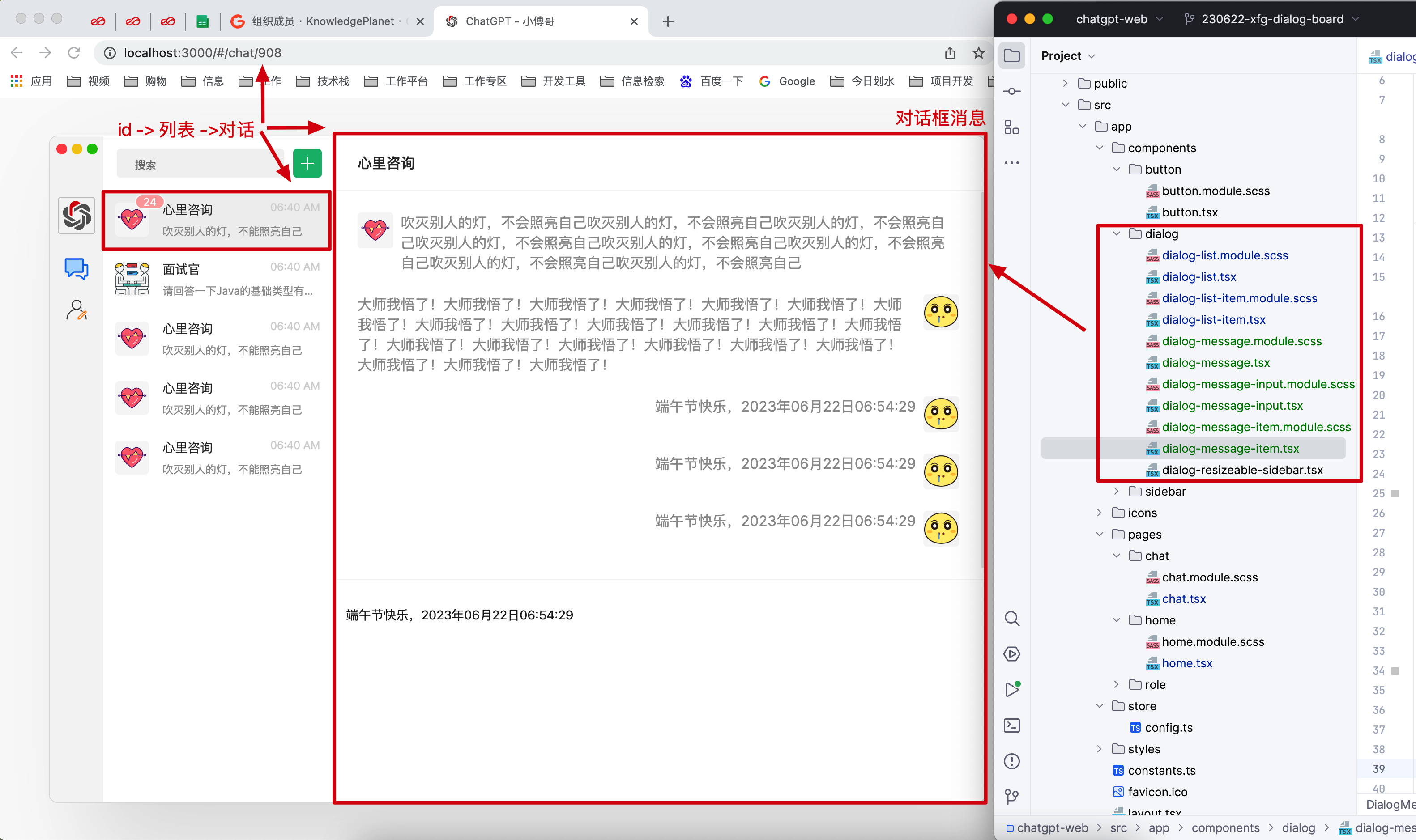
在有了对话框消息的体现后,整个页面又完善了不少;

- 在测试验证的时候,你可以点击绿色的按钮进行创建对话。每一个对话会有一个对应的 ID 这个 ID 来串联对话框消息。当点击各个对话列表的元素,如【心里咨询、面试官】那么就会切换到对应的对话消息上。
- 右侧工程部分,以
dialog文件下内容为主,用来实现整个对话框消息部分。同时因为这里有页面的切换,所以在home.tsx、chat.tsx也有对应少量代码的改动。
← 第4节:对话框列表 第6节:完善对话处理 →

